記事内に商品プロモーションを含む場合があります
Bootstrapのディスプレイユーティリティに関して、解説していきます。
ディスプレイユーティリティって何のことかというと、ブロックタイプ要素やインライン要素を決めるものです。
一言、ブロックタイプ要素やインライン要素と言っても、display: tableもあればdisplay: flexなどの要素もあります。さらに言うと、どのブレイクポイントでそれを実行するのかsmやmd、lgといった指定もあるので、指定方法は様々です。
今回はBootstrapのディスプレイユーティリティに関して、お伝えしていきます。
ディスプレイユーティリティ(Display)の書き方と種類
Displayの書き方
まず、Bootstrapにおける、ディスプレイユーティリティの書き方は次の通りです。
d-{value}
d-{breakpoint}-{value}
※valueにはそれぞれの要素、breakpointはsm、md、lg、xlのいづれかが入ります
Displayの種類
では、要素の種類についてもふれていきます。
Displayの種類は以下のものがあります。
| none | 非表示 | display: none |
| inline | インライン要素 | display: inline |
| inline-block | インライン ブロック要素 | display: inline-block |
| block | ブロック要素 | display: block |
| table | テーブル表示 | display: table |
| table-cell | テーブルセル表示 | display: table-cell |
| table-row | テーブル行表示 | display: table-row |
| flex | ディスプレイ フレックス表示 | display: flex |
| inline-flex | フレックス インラインコンテナ表示 | display: inline-flex |
ソースコードの記述と実機で確認してみよう
では、実際にコードと実機画面で確認していきましょう。
ここでは、使用頻度の高い以下のクラスを使用していきます。
d-inline d-block d-md-none
3つ目のmdは、ブレイクポイント768px以上になった場合、非表示になるというものです。
では、確かめてみましょう。
d-inline
まず、d-inlineです。
これはブロックタイプ要素をインライン要素にするクラスですね。
d-inline
- <div class=”container”>
- <div class=”d-inline bg-primary”>見本</div>
- <div class=”d-inline bg-success”>見本</div>
- </div>
ご覧の通り、div(ブロック要素)であるにも関わらず、インライン要素になっていることが確認できます。
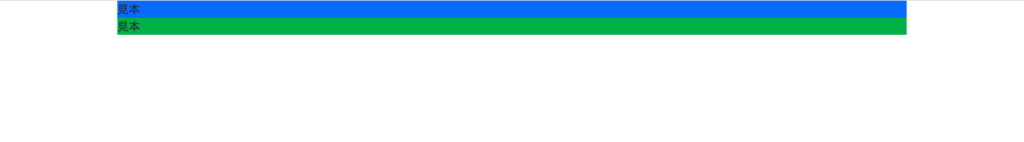
d-block
次に、d-blockです。
こちらは前回と対照的で、インライン要素をブロックタイプ要素に変えるクラスです。
d-block
- <div class=”container”>
- <span class=”d-block bg-primary”>見本</span>
- <span class=”d-block bg-success”>見本</span>
- </div>
こちらも、span(インライン要素)が、ブロックタイプ要素になっていることが確認できますね。
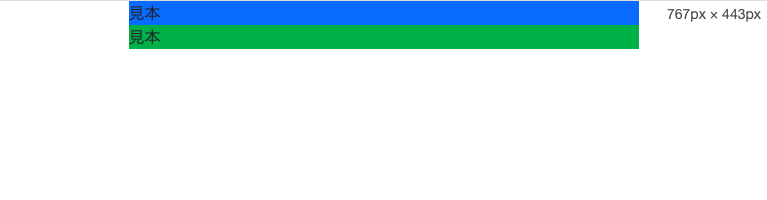
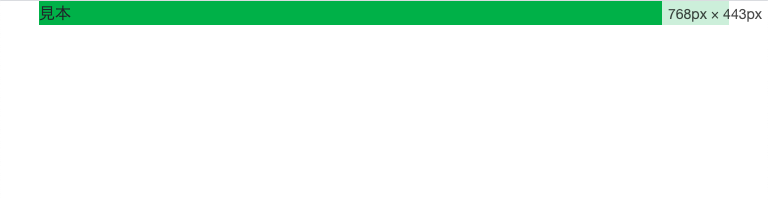
d-md-none
最後は非表示にするクラスです。
これは冒頭でもお伝えしたように、ブレイクポイントmd、つまり768px以上になると非表示になるよという意味を持つクラスになります。
d-md-none
- <div class=”container”>
- <div class=”d-md-none bg-primary”>見本</div>
- <div class=”bg-success”>見本</div>
- </div>
こちらは、768px以上になると要素が消えていますね。
また、今回の例ではmdと指定していますが、これがlgやsmの場合でもブレイクポイントが変わるだけで(それぞれ992px、576px)対応可能となっています。
まとめ
Bootstrapのディスプレイユーティリティ(Display)について解説しました。
もう一度おさらいしますね。
使用できるクラスはこちらです。
| none | 非表示 | display: none |
| inline | インライン要素 | display: inline |
| inline-block | インライン ブロック要素 | display: inline-block |
| block | ブロック要素 | display: block |
| table | テーブル表示 | display: table |
| table-cell | テーブルセル表示 | display: table-cell |
| table-row | テーブル行表示 | display: table-row |
| flex | ディスプレイ フレックス表示 | display: flex |
| inline-flex | フレックス インラインコンテナ表示 | display: inline-flex |
さらに、より使用頻度の高いクラスはこちらでした。
d-inline d-block d-md-none
以上、ディスプレイユーティリティの解説でした。
なお、BootstrapのDisplayの公式ドキュメントはこちらをご参照ください。