記事内に商品プロモーションを含む場合があります
webpackでsassを使うにはどんなパッケージを入れたらいいんだろう?
このような疑問の解決記事です。
結論から言うと、下記npmパッケージを使います。
- sass-loader
- node-sass
※本記事は下記記事の続きです

node-sassとsass-loaderを使おう
node-sassとsass-loaderとは?
Sassは、そのままではブラウザが読み込めないので、CSSに書き換える(コンパイルする)必要があります。
そのため、loader以外にもパッケージが必要です。
役割は以下の通り。
| node-sass | sassをコンパイルする |
|---|---|
| sass-loader | sassを読み込む |
インストールする
以下のコマンドでインストールします。
npm install --save-dev node-sass sass-loader
package.jsonを確認する
正常にインストールされたか、package.jsonを確認しましょう。
{
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"mini-css-extract-plugin": "^2.4.5",
"node-sass": "^7.0.1", //追加①
"sass-loader": "^12.4.0", //追加②
"style-loader": "^3.3.1",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}追加を確認できました。
webpack-config.jsに設定を追加
続いて、インストールパッケージの設定を追加します。
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js'
},
mode: 'development',
module: {
rules: [
{
//ここから変更(正規表現 css,sass,scssファイルを検知したら)
test: /\.(css|sass|scss)/,
//ここまで変更
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader'
},
{
//ここから追加
loader: 'sass-loader'
//ここまで追加
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin()
]
}
- loaderの記述順に注意(下から読み込む)
- ここでは、sass-loader → css-loader → MiniCssExtractPlugin.loader
これでSassを使う準備が整いました。
CSSをScssに変更する
SassにはSassとScssがありますが、ここでは後者を使用します。
現在の階層構造と、変更点は以下の通り。
webpack-tutorial
├dist/
| ├──bundle.js
| ├──index.html
| ├──main.css
| └──main.js
|
├node_modules/
├src/
| ├──index.js
| ├──style.scss //拡張子をcss → scssに変更
| └──sub.js
|
├package-lock.json
├package.json
└webpack.config.js
もちろん拡張子を変えるだけでなく、記述もScss記法に変える必要があります。
しかし現状ファイルが以下なので、不要です。
h1 {
color: red;
}
エントリーポイントのCSS名も変更する
そしてエントリーポイントの読み込みファイル名も変更します。
import { hello } from './sub.js'
import './style.scss' //css → scssに変更
hello('hello world');
これで起動準備OKです。
webpackを起動
下記コマンドを実行しましょう。
npm run build
ブラウザを確認する
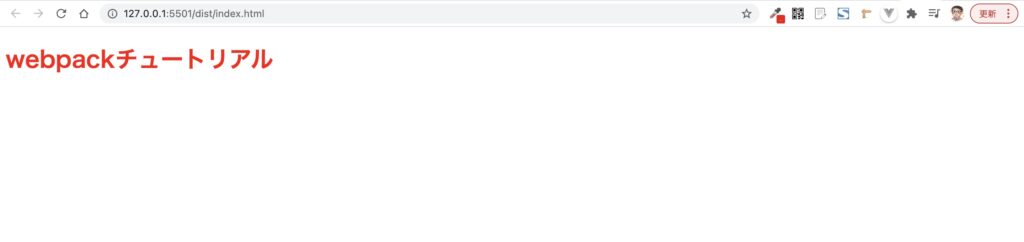
buildに成功したらブラウザを確認します。


Scssがコンパイルされ、CSSが適用されています。
【検証】HTMLとScssを変更してみる
ここまでだと、Scssが機能しているか分かりづらいので、検証用にファイルを変更します。
HTML・Scssを以下のようにします。
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
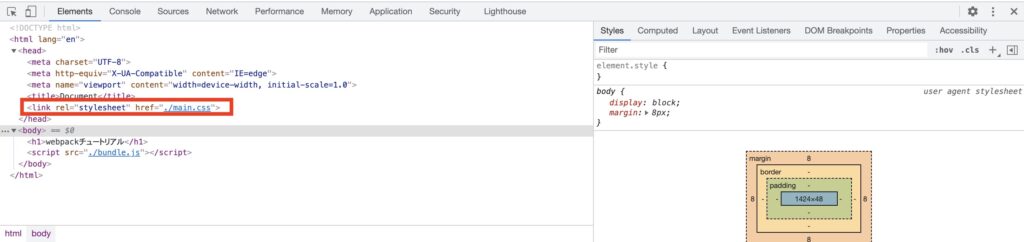
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<h1>webpackチュートリアル<span>(SCSSを追加)</span></h1>
<script src="./bundle.js"></script>
</body>
</html>
/** src/style.scss **/
h1 {
color: red;
span {
font-size: 16px;
color: blue;
}
}
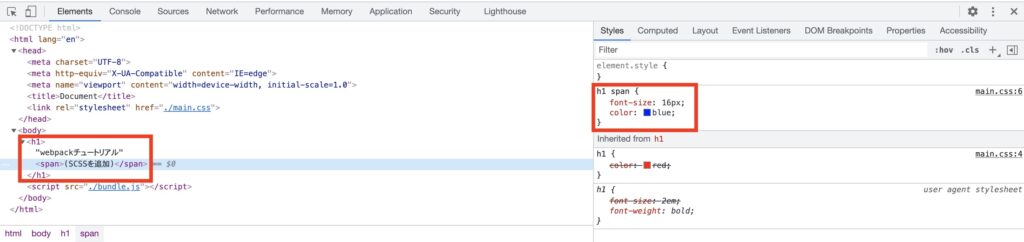
再度ブラウザを確認する
下記コマンドを実行し、webpackを起動させます。
npm run build
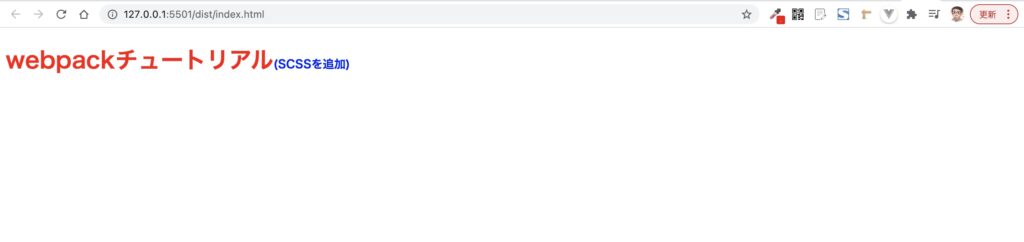
ブラウザを確認すると・・・


HTML、CSS(Scssのコンパイル)が、ちゃんと適用されていることが確認できました。
まとめ
「webpackでsassを使用する方法」について、本記事では以下のことをお伝えしました。
- node-sassとsass-loaderを使おう
- webpack.config.jsに設定を追加
- CSSをScssに変更する
- エントリーポイントのCSS名も変更する
- webpackを起動
- 【検証】HTMLとScssを変更してみる
以前説明したstyle-loaderよりも、sass-loaderを使用するのが一般的かと思います。
不明点があれば見直して、使えるようにしていきましょう。
また、webpackについては下記カテゴリーにまとめていますので、よければこちらもご覧ください。
https://corecolors.net/category/webpack/