記事内に商品プロモーションを含む場合があります
プログラミングが分からないので、教えてください。
プログラミングが分からない時は、どうしたらいいの?
プログラミングが分からない時は、他の人はどうしてる?
本記事は、上記のような方に向けた記事です。
このまま「分からない状態」が一生続くのではないか・・・
さらに深堀すると、こんな不安に行き着くのではないでしょうか。
その場合、やることは「原因の言語化」→「6つの対処法」です。
具体的に見ていきましょう。
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
プログラミングが分からない6つの原因

最初にやることは、「何が分からないのかを言語化すること」です。
レベル別に下記ステップが考えられます。
とにかく分からない
解説されている言葉の意味が分からない
文法が分からない
どんな処理をしているのか分からない
処理の組み方が分からない
エラー内容が分からない
自分の「分からない」がどの状態か、まず確認しましょう。
「とにかく分からない」
「何が分からないのかが分からない状態」です。
言い換えると、固有名詞が付けられないので、検索にかけられない状態。
「コードを見ても、何が書かれているか分からない」
「解説されている言葉の意味が分からない」
「「ブログ記事」や「公式ドキュメント」で解説されている内容が理解できない状態」を指します。
特に公式ドキュメントは「これくらい説明せずとも分かりますよね?」という前提で書かれているので、事前知識(文法・固有名詞の理解)がないと読解は不可能です。
「検索して解説を読むけど、専門用語だらけで分からない」
「文法が分からない」
「書かれているコードの文法が分からない状態」です。
「繰り返し」「条件分岐」「関数」など事前に押さえておきたいプログラミングの知識が抜けてしまっている場合に生じます。
「よく見る書き方だけど、何をしているのか分からない」
「どんな処理をしているか分からない」
「処理がされているものの、関数が何をしているのか分からない状態」です。
「ちゃんと動いているけど、具体的にどんな処理をしているのか分からない」
「処理の組み方が分からない」
これから「作ろうとしている機能の処理を、どう組めば良いかが分からない状態」です。
メソッドの使い方は理解しているものの、「どの順番でコードを書けば、実装したい機能になるかが分からない状態」を指します。
「該当するメソッドは思い浮かぶけど、どうコードに落とし込む?」
「エラー内容が分からない」
コードを書いたものの、「ルール(文法)にない書き方をしているため、エラーが吐き出され、その内容が分からない状態」です。
特に、始めて遭遇したエラーだと「どう対処していいのか」が分かりません。
「エラーが出力されているけど、どこをどう直したらいいか分からない」
以上が「分からない」の具体的内容です。
これらに対して、どんな解決策があるか見ていきましょう。
プログラミングが分からない時の6つの対処法

「分からない」が具体化できたら、次に対処法を見ていきます。
具体的には、次の通り。
検索する
最小単位でコードの動きを確かめる
先輩に聞く
書籍で学習する
Q&Aサービスを利用する
検索する
思いつく単語で検索します。Google(検索エンジン)が理解しやすいよう具体的に。
単語の意味が分からない場合・・・「言語 + ○○とは」
例):「JavaScript 引数とは」「PHP null合体演算子とは」
メソッドの動きが分からない場合・・・「言語 + ○○ + 使い方」
例):「JavaScript foreach 使い方」「PHP var_dump 使い方」
「分からないもの」の、固有名詞が分かればグッと解決に近づきます。
最小単位でコードの動きを確かめる
関数を一番小さい単位まで削って、メソッドの動きを見て理解します。
また、エラーで止まっている場合、プログラムは上から順番に処理され、エラー箇所で処理が止まる性質があります。
したがって、どこまでの範囲なら動作しているかを確認します。
JavaScriptの場合・・・console.log(‘aaa’)を差し込み、consoleタブで確認(どこまで処理が通っているか)
先輩に聞く
身近にエンジニアがいる環境でできる方法です。状況を説明して知恵を借りましょう。
「分からない現状」と「どうしたいのか」を具体的に説明します。
対面なら画面を見てもらう、オンラインなら画面共有すると効果的です。
※会話例
「ソート機能を実装したいのですが、クリックしても機能しません」
「エラー表示は○○と出ています」
「リクエストを受け取るところまではできています」
書籍で学習する
動画やブログ記事ではなく、書籍を読んで解決策を見い出します。
読むのに時間が必要ですが、体系的にまとめられているのと、校閲(間違った内容でないか確認すること)があるので、言語を網羅的に理解するのに適しています。
「初心者向け」「中上級者向け」の本があるので、電子書籍なら書評、本屋なら中身をパラパラ見て、理解できそうなものを選びます。
おすすめは、すぐに調べられる紙の書籍です(辞書代わりに使える)。電子書籍だと目次まで行くのに時間がかかるので。
初心者の方向けに、書籍でのJavaScriptの学習法については、下記記事にまとめています。

Q&Aサービスを利用する
身近に相談できる人がいない場合に、有効な方法です。
teratail(プログラミングの質問掲示板)も良いのですが、あくまで無料なので、必ずしも回答があるとは限りません。
また、回答があっても「1ヶ月後」というケースもあります。すぐに回答が欲しい私としては、正直使いづらいです。
※個人の感想です。ごめんなさい。
そこであえて、有料サービスを利用します。利点は、下記の通り。
確実に回答がある
早くて10分後に回答がもらえる(遅くて数時間後)
回答は現役エンジニア
幅広いプログラミング言語に対応
オンラインミーティングで話しながら質問可能
窓口が法人のため、対応がしっかりしている
おすすめは侍テラコヤです。
料金も手頃(月額2,980円〜)で、5ヶ月間使いましたが、良いサービスでした。
>> すぐに使いたい方はこちら

ChatGPTに聞く ※2023.3.30追記
「検索する」に至らない場合や、コードを丸ごと解説してほしい場合に有効です。
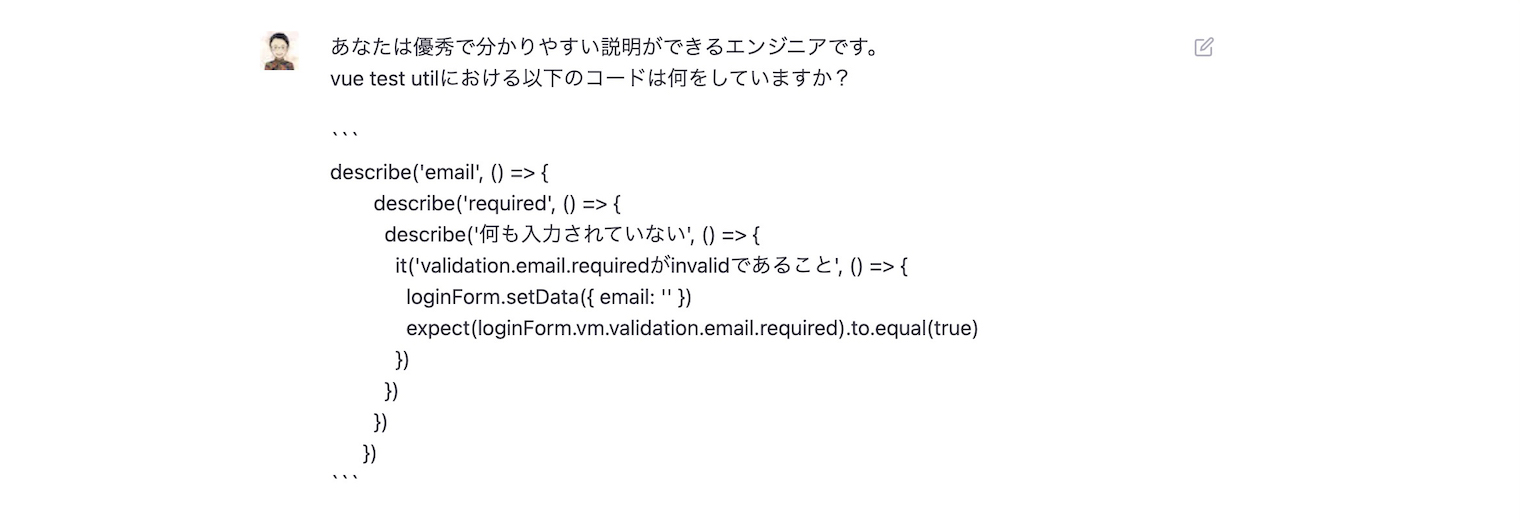
例えばこれは「コードがどんな処理をしているか」をChatGPTに聞いたものです。
 出典:『Vue.js入門』
出典:『Vue.js入門』 コードが何をしているかを解説してくれた
コードが何をしているかを解説してくれた
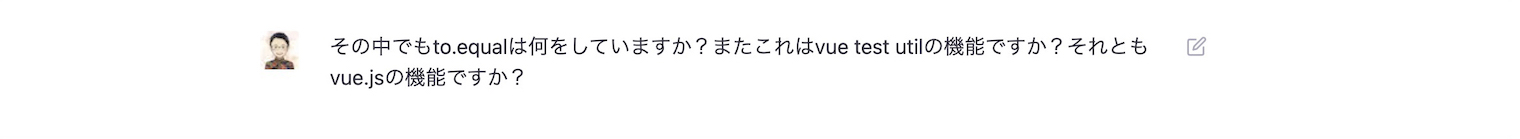
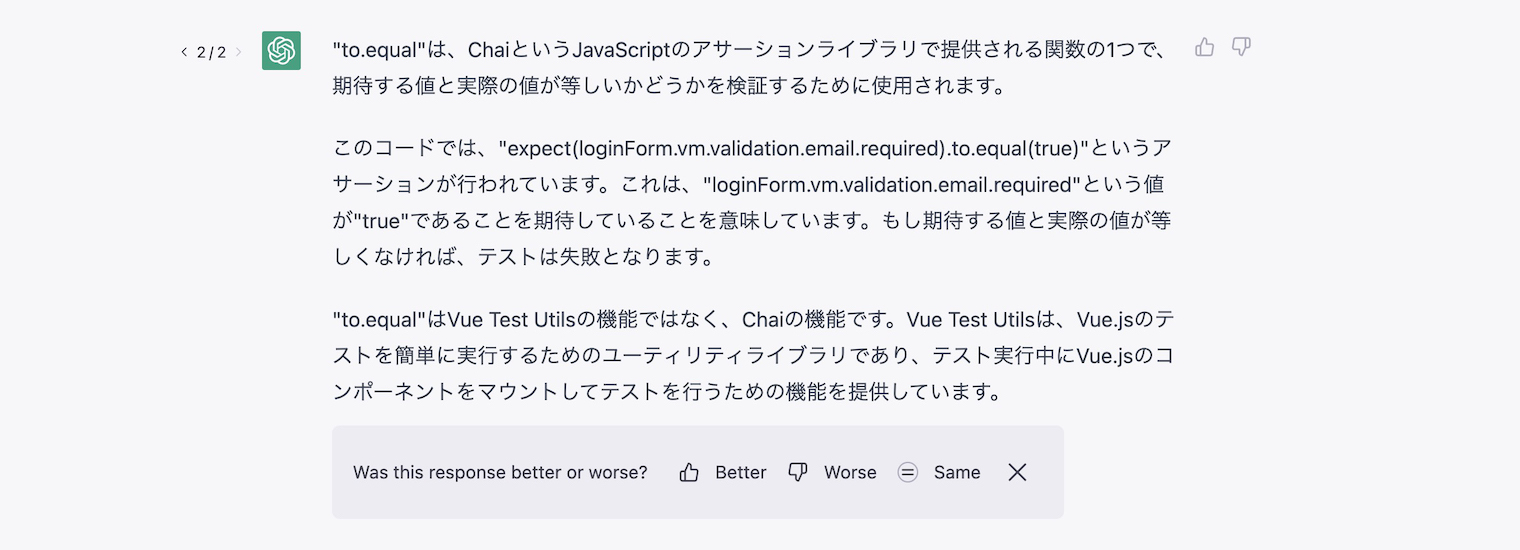
さらにコードの中でも、to.equalメソッドについて、Google検索しても意図した検索結果が得られなかったため、さらに細かく質問しています。


これで「to.equalメソッドがChai(ライブラリ)の関数である」と分かったので、「to.equal Chai」と検索したところ目的の情報に辿り着けました。
非常に優秀です。
ただし、注意点として、ChatGPTは間違った情報を出力する場合があります。
なので、正しいかどうかを検索エンジンで再検索したり、回答を判別できる最低限の知識は必要です。
以上がプログラミングが分からない時の対処法です。
説明した具体的な「分からない」は、これらの方法で解決可能です。
※体験談(私の場合)
参考までに、私の体験談を記載します。「分からない内容」と「対処法」について。
「とにかく分からない」
JavaScriptのコードを見ていたときに、三項演算子(条件演算子)を見て「この書き方は何?」と思いました。
function getFee(isMember) {
return (isMember ? '$2.00' : '$10.00');
}出典:条件 (三項) 演算子 – JavaScript – MDN Web Docs
「三項演算子」という言葉を知らないために、検索すらできない状態でした。
「書籍で学習する」
『JavaScript本格入門』を通読して、条件演算子(言葉とコードの書き方)を理解
「検索する」
学習後、(単語を知って)検索にかけられるようになり、三項演算子という別名を知る
結果、三項演算子が書かれたコードを見ても、理解できるようになりました。
「どんな処理をしているか分からない」
interSectionObserverなど、言葉は知ったものの、それが関数として使われていても、どんな動きをしているかが分かりませんでした。
「検索する」
「interSectionObserver 使い方」などでググる
「最小単位でコードの動きを確かめる」
Google Chromeのdevツールのconsoleにコードを入力し、出力内容を見て理解する
結果、現場で使えるようになりました。
「処理の組み方が分からない」
言葉や関数などの理解は進んできたものの、「APIを受け取って繰り返し表示する処理」の意味は分かるが、どんな順番でコードを書き始めればいいのか分かりませんでした。
「検索する」
「JavaScript api 処理の流れ」で検索し、類似事例がないかを確かめる
「先輩に聞く」
仮説を立てて、先輩に説明し、処理の流れを口頭で確認
「最小単位でコードの動きを確かめる」
コードとブラウザでの動きが、仮説と一致しているか検証
「Q&Aサービスを利用する」
参考になりそうな記事がなかったため、侍テラコヤで質問
結果、データを受け取って、ブラウザ側でDOMが生成されてから処理すれば良いことが分かり、実装までこぎつけました。
これら一つひとつの対処プロセスが、プログラミングを理解することに役立っています。
ベストは「プロセスを記録に残す」
最後に、エンジニアにとって、ベストな学習方法は「分からない」→「分かった」のプロセスを記録として残すことです。
自分なりの言葉で残しておくことで、記憶に定着させることができます。
これも時間がかかりますが、おすすめです。メモアプリを使って残しておくと、後から検索できます。

Notionアプリなら、Mac・Windows両方使えますよ。無料です。(2023/3/29 時点)
まとめ
本記事では、「プログラミングが分からない」と思った時の原因と対処法6選について以下のことを解説しました。
プログラミングが分からない6つの原因
プログラミングが分からない時の6つの対処法
※体験談(私の場合)
ベストは「プロセスを記録に残す」
「何が原因でわからないのか」を理解し、それに応じた対処をしていけば問題ありません。
時間はかかりますが、地道に理解していきましょう。
なお、おすすめのプログラミングスクールについては、以下を参考ください。