記事内に商品プロモーションを含む場合があります
プログラミングは30代から始めても遅くない?
食べていける?
上記のような疑問を持った方向けの記事です。
結論、遅くないです。「向いているか・向いていないか」は関係なく、プログラミングはやれば身につきます。
とはいえ、来月突然、仕事を辞めるのは禁物。リスクを減らして、小さなことから始めることをおすすめします。
そこで本記事では、事例・現場感覚・データを基に「30代でも遅くない理由」と「何から始めれば良いか」を考察していきます。
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
30代からでも遅くない

冒頭でも述べましたが、30代からでも遅くありません。
私も30代で学習を始め、WEB業界に未経験から転職しました。
他にも過去在籍していた会社で、30歳で未経験から転職してきた人がいます。調べてみると「36歳〜エンジニア(男性)としてのキャリアをスタートした」という方も。
20代と比較すると、転職しづらいのは否定できませんが、プログラミングとこれまで培ってきた専門性が活かせられると強いです。
プログラミングスキルと経験を掛け合わせる
 掛け合わせる例を挙げるなら、コミュニケーションスキル。営業職をやってきた人なら、これが活かせます。
掛け合わせる例を挙げるなら、コミュニケーションスキル。営業職をやってきた人なら、これが活かせます。
エンジニアはコードを書くことだけでなく、手順をドキュメント(Google ドキュメントなど)にまとめたり、相手が何を言わんとしているかを汲み取ってコミュニケーションを取るスキルがあると重宝されます。
抽象的でなく、具体的な説明ができる
「分かりづらいこと」を分かりやすく説明できる
テキストに落とし込める
エンジニアの中には説明が不得意な方もいます。これは、複数社経験して、過去出会った方を見ても明らかです。
スキルはめちゃくちゃあるのに、説明がわかりづらく、相談するのをためらうケースも・・・。
なので、純粋なスキルのみでは勝てませんが、営業職など「人」に関わる仕事をしてきた場合は、「プログラミング×コミュニケーション」を武器にすると、ベテランとは違うポジションで戦えます。
営業職以外の方でも、これまでやってきた仕事の経験でエンジニアと掛け合わせたら「強み」になることは何かを考えてみるのがおすすめです。
※体験談(私の場合)
私の場合、31歳の時にWEB業界に転職しました。「強み」としたのは次の通り。
コミュニケーション能力
チャレンジ精神
勤勉さ
「強み」の根拠になる経験や、性格は以下です。
接客業(カフェでのホール業務)
業界未経験からの挑戦
勉強好き(知的好奇心が強い)
一人では思い浮かばなかったので、ハローワークのキャリアカウンセラーの方に相談しました。学生時代のアルバイトや、直近の仕事で活かせそうな経験はないかを考え、ひねり出します。
結構大変ですが、一度言語化すると自己理解が進み、今後のキャリアプランを考えるときに非常に役立ちます。
実際「コミュニケーション能力」は好評で、「これがあったから採用した」と上司に言われました。
当時自分では自覚していなかったので、最初にフィードバックをもらった時は驚きました。「意外にこれが強みだったんだな」と。
このように自分では「何とも思っていない経験」や「気づいていない性格」が、他の人から見たら「強み」になり得ます。
繰り返しますが、一度考えてみるのがおすすめです。
性別も関係ない

エンジニアは、性別関係なく活躍できます。
これまで在籍した会社では、女性エンジニアの方もいましたし、大学院から新卒で入社してくる女性もいました。
私が見た中では20代〜50代、幅広く活躍しています。
最初にスキルを身につけるのは大変ですが、「30代だから」「未経験だから」「女性だから」を理由に諦める必要はありません。もちろん男性も同じです。
30代(以上)で未経験からエンジニアになった女性(4名)
参考までに、30代以上の女性でエンジニアになった方をご紹介します。
おはようございます〜🥱
3月最終週になってしまいましたね🥺
2月に受けてた期限のないけどやって。的な請負案件も週末にほぼ終了!
これで平日寝不足も解消されるはず!
netlifyの知識も増えたぞー😊てか、今までプレビュー機能があるって知らなかった😅
今週も頑張ろう〜😊
— にゆ@フロントエンドエンジニア 40代からの主婦フリーランス (@niyu1103) March 26, 2023
なんのスキルもなかった私が32歳からエンジニア目指して転職。35歳の今フルリモートのフルフレックス、自社開発で残業なしのホワイト企業にて充分に稼げていてなんの不満もない。エンジニアになって本当に良かった…!と思っているので、駆け出しさんをもっと応援したいなぁ🤔
— ふみな@双子ママ🍒エンジニア (@fumina_twinsmom) June 11, 2022
金土やったこと
課題29修正途中– ログイン画面中のヘッダーは共通にする
– aタグの使用はbuttonに変更、それに伴いCSS修正
– CSS記述の統一
– idの重複修正
– labelタグとinputの紐付け
– autocomplete属性はnewではなくcurrent
– forEach内の引数名が参照と被ってる#もりけん塾@terrace_tech— ちひろ (@chihiro7029) March 18, 2023
ある程度の規模になると担当領域が分かれてくるのは当然のことと思うけど、自分としてはバックエンドもフロントも全部やりたいのになぁ〜…🥲ってなっていつもモヤモヤしてる
— つちっぽ@なんとか生きてる (@tsuchippo) March 25, 2023
皆さん、経験から言葉に重みがある内容が多く、同年代としてとても刺激になっています。良かったらフォローしてみてください。
気になるエンジニアの年収

収入面も気になる方が多いのではないでしょうか。
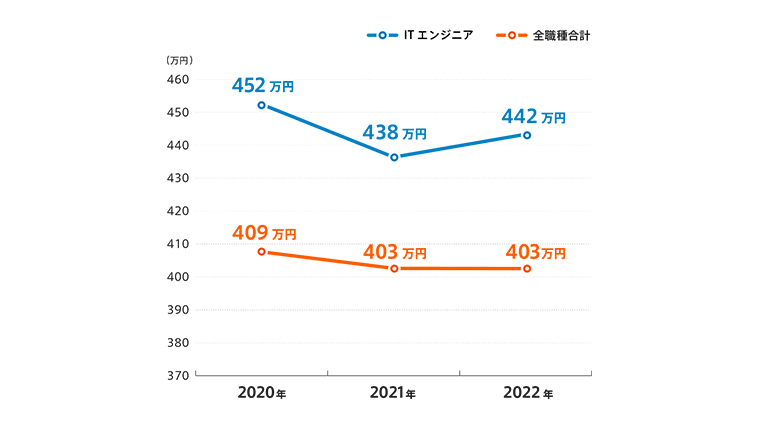
ここで、大手転職エージェントdodaからのデータを引用します。

| 年数 | ITエンジニア | 全職種合計 |
|---|---|---|
| 2022年 | 442万円 | 403万円 |
| 2021年 | 438万円 | 403万円 |
| 2020年 | 452万円 | 409万円 |
出典:ITエンジニアの平均年収はいくら?給料アップを目指す方法や転職事例も解説

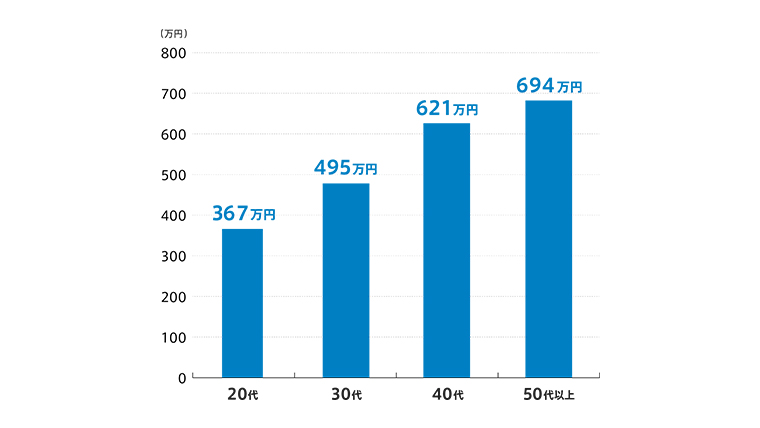
| 20代 | 30代 | 40代 | 50代以上 |
|---|---|---|---|
| 367万円 | 495万円 | 621万円 | 694万円 |
出典:ITエンジニアの平均年収はいくら?給料アップを目指す方法や転職事例も解説
ITエンジニアの平均年収は442万円と、全体平均の403万円よりも39万円高いです。3年間の平均年収の推移を見ても大きな変動はないことから、年収が高い職種といえるでしょう。年収分布では300万円未満から500万円未満の年収帯で全体の約70%を占めています。
出典:『ITエンジニアの平均年収はいくら?給料アップを目指す方法や転職事例も解説』
上記2022年12月時点のデータでは、エンジニアの年収は他職種と比較すると高い方です。30代のエンジニアの平均は、495万円です。
ただし、これは経験者が含まれているので、未経験者だとデータよりも下がるケースが多いはずです。
実際、未経験からキャリアチェンジしてきた方は、下がった年収を副業でカバーしている方も複数いました。
ちなみに、エンジニア業界では転職が多いです。
ITエンジニア・クリエイター専門エージェント レバテックキャリアによると、主な理由は「収入アップのため」。
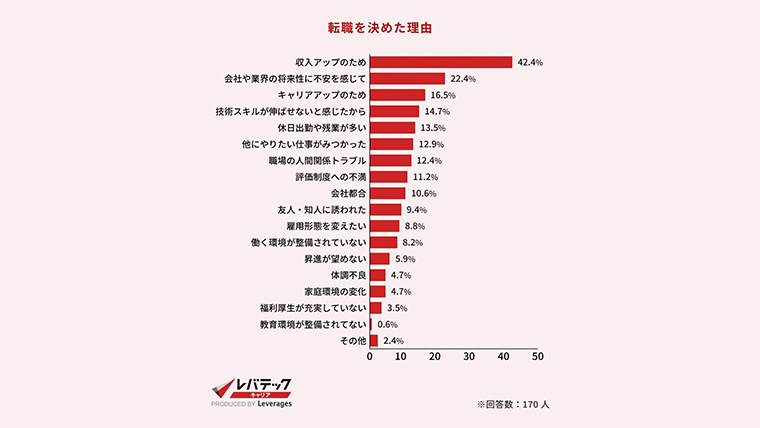
 エンジニアの転職は「収入アップのため」が42%を占める
エンジニアの転職は「収入アップのため」が42%を占める出典:エンジニアが転職を決めた理由、第1位は「収入アップのため」
エンジニアが転職を決めた理由の1位は「収入アップのため(42.4%)」、2位は「会社や業界の将来性に不安を感じて(22.4%)」という結果になりました。ついで、「キャリアアップのため(16.5%)」「技術スキルが伸ばせないと感じたから(14.7%)」と続きます。自己成長よりも、収入アップや会社の安定性を求めて転職活動をする人の方が多いようです。
私も、WEB業界に入ってから何度か転職しましたが、その度に年収は上がりました。同じく30代の友人(エンジニア)も経験2年ほどで転職後、100万円以上上がっています。
ただし、未経験からの転職時は下がりました。友人も同様です。
とはいえ、今考えるとキャリアチャレンジして良かったと思っています。
プログラミングは何から始めれば良い?

ここまでの内容を踏まえ、「よし、やってみよう」と思ったら、試しに学習を始めてみましょう。
※ここでは、プログラミングの中でも私の専門である「WEBサイト制作」、親和性の高い「WEBアプリ開発」の学習手順についてお伝えします。
「スマホアプリ開発」などに興味がある方は、検索してみてください。
おすすめ手順は以下の通り。
無料でできる勉強から始める
「できそうだ」と思ったら低価格サービスに課金する
独学かプログラミングスクール受講を検討する
詳細を見ていきましょう。
※全て自身で使用したサービスを紹介しています。
無料でできる勉強から始める
「最初からプログラミングスクールに行く」のではなく、まず「無料の学習サービスから」小さく始めて「苦にならないか」を自分自身を検証しましょう。
最初は分からないことだらけだと思いますが、意味を調べて「何となく分かるかな?」程度でOK。完璧に理解する必要はありません(そもそも不可能です)。
しかし、勉強してみて「苦にならないか」の検証は必ずしてください。
この過程を飛ばして、最初からスクールに行くと、「やっぱり合わない」となった場合、受講費用が無駄になってしまうからです。
無料でできる学習サービスのおすすめは以下です。
progate
progate

理由は次の通り。
画面上でコードが書けて、簡単に体験できる
レイアウトが見やすい
解説が丁寧
無料でも学習可能
progateでは、「HTML & CSSコース」をやってコードに慣れると良いです。
※WEBサイトの骨子になる言語です。

主観ですが、progateは「学習」ではなく「体験」が目的なので、学習範囲は限定されますが課金不要です。
「できそうだな」と思ったら、低価格サービスに課金する
progateで「なんとなくできそうかな」と思ったら、低価格のサービスに課金します。
おすすめは以下です。
ドットインストール
侍テラコヤ
ドットインストール

おすすめ理由は次の通り。
1本あたりの動画時間が短く、テンポよく学習できる
プログラミングの概要を知るのに最適
掘り下げて学習できる
月額1,080円と安価ながら、動画の質・量が価格以上のサービスです。
個人的には、初学者が、一番最初に課金すべき動画学習サイトだと思っています。
「Webサイトを作れるようになろう」と「Webサイトに動きをつけてみよう」を一通り学習します。

侍テラコヤ

おすすめ理由です。
掲示板で質問できる
回答スピードが早い(最短で10分ほど)
現役エンジニアとオンラインで直接話せる
侍テラコヤでは、掲示板(テキスト)で質問できる体制が整っています。他にも、現役エンジニアにオンラインで顔を合わせて質問・相談が可能です。
どんな質問でもOK。例えば次のような内容など。
未経験からエンジニアになるにはどんな学習が必要か
エンジニアとして働いていて感じるメリット・デメリット
技術的な不明点
技術的な質問以外に、キャリアに関することも質問可能です。
普段エンジニアと関わる機会がない場合に、スクールと比較すると安価(月額2,980円〜)で、直接質問できておすすめ。
>> 侍テラコヤはこちら
▼レビュー記事です。

独学かプログラミングスクール受講を検討する
ここまで来たら、「そのまま独学」か「プログラミングスクール受講」を検討します。
今、エンジニアとして判断するなら以下の基準にします。
一人でコツコツできるなら「独学」
支払い能力がある・仲間を作って最短ルートで進むなら「プログラミングスクール」
メリット・デメリットは以下の通り。
| 時間 | お金 | |
| 独学 | 時間がかかる | 負担が少ない |
| プログラミングスクール | 短期間で習得 | 負担が大きい |
注意点としては、スクールに行っても自動でエンジニアになれるわけではありません。努力する必要があります。
しかし、独学よりもはるかに早く習得できることは確かです。

どちらにしても現状を踏まえた上で、判断することが大切でしょう。
まとめ
本記事では「プログラミングは30代から始めても遅くない?【体験から語る】」について、以下のことをお伝えしました。
30代からでも遅くない
プログラミングスキルと経験を掛け合わせる
性別も関係ない
気になるエンジニアの年収
プログラミングは何から始めれば良い?
リスクはできるたけ減らして、小さく始めてみてください。