記事内に商品プロモーションを含む場合があります
プログラミングは誰でもできるの?
誰でも稼げるようになる?
上記のような疑問を持った方向けの記事です。
結論、誰でもできます。
とはいえ、何から始めればいいか分からなかったり、思うように実装できなかったりすると、「自分には向いていないんじゃないか」と言う気持ちがよぎります。
私も初めてのプログラミング言語(JavaScript)で何度も挫折しましたが、それでもトライしていくうちにようやく理解できるようになってきました。
前提として、継続できなければお金を稼ぐことができません。
そこで本記事では、そんな(挫折しそうな)時でも、プログラミングを継続するコツについて解説していきます。
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
プログラミングは誰でもできる
プログラミングは、学習すれば誰でもできるようになります。しかし、一番難しいのは「継続すること」です。
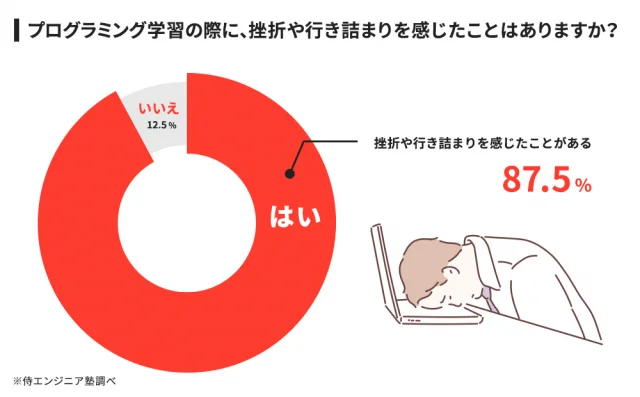
プログラミングスクールの侍エンジニアによると、「挫折率は90%」と言われています。

弊社がプログラミング学習経験を持つ298名の方を対象に行ったアンケート結果によると、プログラミング学習時に「つまずいた経験がある・挫折したことがある」と回答したのは全体の87.5%に及びました。
つまりプログラミング学習を行っている10人のうち、9人は挫折を経験してしまうということですね。
「10人学習したら9人は挫折する」ということですね。。。厳しい世界。。
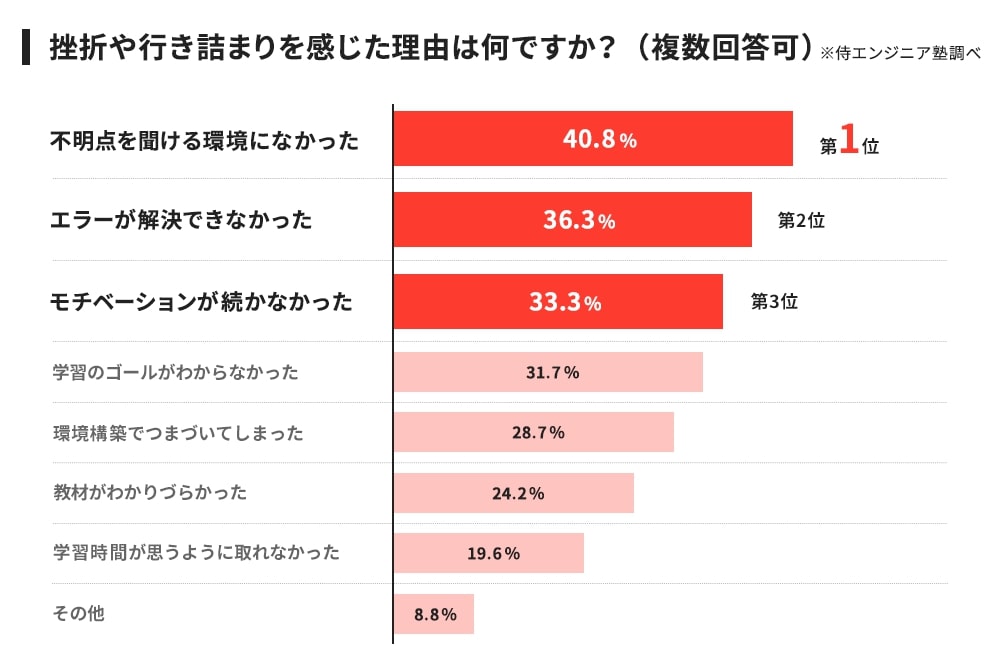
プログラミングを挫折する理由
また、理由についても書かれています。

プログラミング学習に挫折してしまった原因をアンケートしたところ、
- 質問できる環境がなかった
- エラーが解決できなかった
- モチベーションが続かなかった
という3つの理由がもっとも多いことが分かりました。
このデータから分かるのは、挫折する理由は「聞ける環境がなかったから」です。
挫折しないポイントは「環境作り」

さらに「挫折の流れ」を分解すると、次のようになります。
- 勉強する
- 分からない箇所が出てくる
- 聞ける環境がない
- 調べるにも検索ワードが分からず、自力で調べることができない
- 分からない状態が続く
- 次第にモチベーションが低下する
- 学習が先に進めなくなる
- 挫折する
このような流れです。
つまずいた時に聞く環境がなかったら、ずっと「分からない状態」が続き、分からないと辛くなって辞めてしまいます。
したがって、挫折しない一番のポイントは、以下です。
「分からない」を克服する環境作り
※「環境」は、マインド(考え方)も含みます。
ではどのような環境作りをするかというと、詳細は以下の通り。
メンター(先生)を作る
なぜやるか(理由)を明確にする
ロードマップを描く
検索力をつける
過去の自分と比べる
作業環境を整える
6年間のエンジニアとしての経験や、周囲のエンジニアを見ていて大事だと思えるポイントです。
具体的に見ていきましょう。
メンター(先生)を作る
プログラミングをする際、メンターがいた方が絶対良いです。
理由としては、「つまづいた時の乗り越え方」を知っているからです。プログラミングをしていると分かりますが、必ず不明点が出てきます。
その時に聞ける人がいる・いないでは、安心感に雲泥(うんでい)の差が生じます。
メンターがいることで、具体的に分からない箇所について質問したり、学習方法について聞くことができるのです。
メンターはどこにいる?
では、どこでメンターを作るかと言えば、プログラミングスクールやメンターサービスを利用します。

ここでは、メンターサービスを紹介します。おすすめは以下の2つです。
MENTA
侍テラコヤ
両者の特徴を見ていきましょう。
MENTA

MENTAは自身でメンターを探す必要があります。自分に必要なことが分かっている方におすすめ。
また、契約するメンターによって得意言語や教えるスタイル、料金が違うので、見極めが必要です。
具体的には以下の通り。
学習カリキュラムの有無
1ヶ月間のオンラインミーティングの時間・回数
必須の事前知識(未経験者でもOKかどうか)
学びたい言語の知識をメンターが持っているか
メンターのプロフィールや受講生からのレビューを見て判断します。中級者向けのサービス。

侍テラコヤ

侍テラコヤは掲示板式の質問回答サービスで、低価格ながら内容が充実しています。初心者から中・上級者まで幅広くカバーしています。
質問に回答するメンターは、自分の得意言語を持った現役エンジニアですので、こちらでどのメンターがいいか見極める必要がありません。
学習カリキュラムあり
オンラインミーティングあり(60分/1回)
質問に回答するメンターは言語によって違う
初心者向けのサービスです。

プログラミングを正しく継続する上で、メンターは必要な存在なので、ぜひ利用してみてください。
なぜやるか(理由)を明確にする
次に「なぜプログラミングをやるのか」を明確にします。
例えば、「副業目的」なら月5万円を稼いで、「子どもの教育費に充てる」「美味しい物を食べる」「夫婦で旅行に行く」などです。
月5万円を稼ぐことが自分にとって「なぜ必要なのか」を明確にすることで、挫折しそうな時に立ち返る原点になります。
直接プログラミングの理解にはつながりませんが、挫折せず継続する上でモチベーションに影響することなので、時間を取って考えることをおすすめします。
ロードマップを描く
ロードマップとは、「学習の全体像」です。手順に沿って学習していくことで、目標に対して効率的なインプットができます。
というのも、プログラミングの中でも「B分野の理解」には「A分野の知識が必要」などの事情があるからです。それを把握せず、やみくもに学習すると遠回りになってしまいます。
ロードマップの描き方としては、次の通りです。
メンターに聞く
スクールやメンターサービスが用意しているカリキュラムに沿う
書籍に沿って学習する
書籍の学習については、下記記事をご参考ください。

また、「副業で月5万円稼ぐために必要な学習」もあり、場合によっては「理解しなくても目標を達成」できたり、「案件を進める中で理解していく」方が効率的に学習できるケースがあります。
これらは、現場の生きた知識を持ったメンターに教えてもらった方が、無駄な回り道をしなくて済みます。
したがって、ロードマップを描きましょう。
検索力をつける
検索力はプログラミングをする人にとっては、必須能力です。ベテランエンジニアでさえ、必ず検索します。
では、「検索力」とは具体的に何のことでしょうか。
プログラミングにおける「検索力」とは、下記フローで説明できます。
- 言語化する
- 適切な検索ワードで検索する
- 記事内容を理解する
- コードに落とし込む
これらが上手な人が「検索力がある」と言えます。
言語化する
まず、分からないことを「検索できる状態」にする必要があります。つまり言語化です。それがどんな固有名詞で表現されるのかが分かれば、検索可能です。
例えば、以下のようなコードがあります。
isSale ? '¥10,000' : '¥12,000'
これを見て「三項演算子」という単語が思い浮かべば検索できますが、言語化できないと検索することができません。
言語化するためには、①基礎を理解するか、②メンターに聞く必要があります。
適切な検索ワードで検索する
言語化できたら、次は検索します。「検索の型」としてよく使うのは「言語名 固有名詞 使い方」などです。
上記の例であれば、「JavaScript 三項演算子 使い方」など。
もちろん他のワードでもOK。調べたいことがヒットしそうなもので検索します。
記事内容を理解する
記事に書いてある内容を理解します。
記事のコードをコピペするだけでは、意図通りのプログラムにはできません。
したがって、意図通りのプログラムにするには、どう書けば良いかを試行錯誤しながら考え(理解し)ます。
コードに落とし込む
理解したら、手元のコードに落とし込みます。
以上がプログラミングにおける「検索」の流れです。
この流れを何度も繰り返し、分からなかったことが分かるようになった体験を何度もすることで、検索力の精度を上げることができます。
過去の自分と比べる
マインド要素ですが、他人とではなく、過去の自分と比べるようにすると良いです。
育ってきた環境も、考え方も人によって異なります。
他人と比べることに意識を向けるよりも、以前の自分と比べて「何が理解できたか」について考える方が、気持ちが前向きになります。
仮に1日10分でも学習を継続していれば、できるようになったことが必ずあるはずです。
小さなことでOK。
人と比べると例えば、以下のようになります。
「○○さんはあんなに早く実装しているのに・・・」
「○○さん楽しそうだなぁ・・・」
そうではなく、過去の自分と比べましょう。
「変数、関数の概念が理解できるようになった」
「今日は新しいメソッド・プロパティを知れた」
人と比べず、過去の自分と比較してできるようになったことにフォーカスします。
これにより、気持ちが外に向かうことで、悩まず、学習に集中することができます。
自宅環境を整備する
最後に作業・学習環境についてです。モチベーションは環境の影響を受けます。また体への負担を軽減させられます。
個人的に優先順位を考慮すると、おすすめは次のとおり。
作業スペースを確保する
長時間座っても楽な椅子にする
モニターを増やす
モニターアームを使用する
お気に入りのマウス・キーボードにする
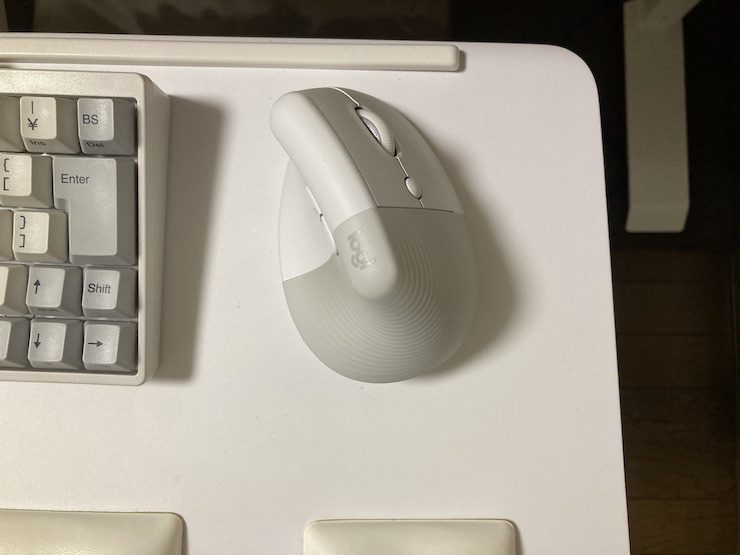
参考までに、現在の作業スペースの写真を掲載します。

これらを取り入れる前後で、首・肩・手首の負担が軽減しました。個人差はありますが、おすすめです。
作業スペースを確保する
可能であれば、リビングテーブルではなく作業用デスクがあると良いです。デスクの前に座るだけで作業モードに気持ちが切り替わりやすくなります。
また、できるだけ整理整頓された状態が理想です。
長時間座っても楽な椅子にする
おすすめは、リクライニング式の椅子です。背もたれに力を入れると、ゆっくりと傾いてくれます。
作業時は無意識に前傾姿勢になりますが、リクライニングによって体をリラックスさせられます。
モニターを増やす
PCだけでなく、可能ならモニターを一枚増やしましょう。
 モニターがあると便利
モニターがあると便利1枚増やすだけで、作業効率が格段に上がり、ストレスも減ります。
モニターアームを使用する
モニターを増やしたら、目線の上がるモニターアームに取り付けます。
PCをデスクに置いた状態で作業すると、うつむき加減になるので首が凝りやすいです。
しかしモニターアームを使用することで、目線を上げることができ、首への負担が減少します。
お気に入りのマウス・キーボードにする
自分が気に入ったキーボードやマウスを使うのもおすすめです。キーを打った時の跳ね返りの強さ・音は個別で異なります。
大型家電店に行くと、サンプルがたくさん置かれているので、自分にあったものを選ぶと良いです。

マウスも同様に、長時間使用しても疲れにくいタイプなどがあります。

※マウスではなく、トラックパッドでも可。
私の場合は長時間トラックパッドを使用すると手首が痛くなるので、マウスにしました。
このように、「リラックスできるもの」「お気に入りのもの」があると、学習へのモチベーションが上がります。
これら物理的な環境を整備することも、継続のコツとしておすすめです。
まとめ
本記事では、「 プログラミングは誰でもできる【正しいやり方で継続がコツ】」について以下のことをお伝えしました。
プログラミングは誰でもできる
プログラミングを挫折する理由
挫折しないポイントは「環境作り」
プログラミングを学習するとともに、挫折しにくい環境を作ることが大事なポイントです。
全てをすぐに実行するのは難しいかもしれませんが、できるところから試してみてください。