記事内に商品プロモーションを含む場合があります
APIから取得したデータをソートしたい
オブジェクトを丸ごとソートする方法ってないのかな
以上の疑問の解決記事です。
やりたいこととしては以下です。
特定の値を基準にソートする
例えば、以下のようなデータがあるとします。
| 名前 | 性別 | 年齢 | 居住地 | 家賃 |
| 山田 | 男性 | 22 | 東京 | 60,000 |
| 鈴木 | 女性 | 28 | 埼玉 | 80,000 |
| 山本 | 男性 | 33 | 千葉 | 100,000 |
| 田中 | 女性 | 19 | 東京 | 70,000 |
このデータを、年齢を基準に並べ替える↓(降順ソートさせたい)
| 名前 | 性別 | 年齢 | 居住地 | 家賃 |
| 山本 | 男性 | 33 | 千葉 | 100,000 |
| 鈴木 | 女性 | 28 | 埼玉 | 80,000 |
| 山田 | 男性 | 22 | 東京 | 60,000 |
| 田中 | 女性 | 19 | 東京 | 70,000 |
これをクリックイベントで「年齢」「家賃」等でソートさせたかったのでした。
今回は、上記のようなソート方法について解説します。
前提
前提は以下の通り。
- APIからデータを取得
- 取得データをテーブルに表示
- テーブル内の“^“や“v“アイコンをクリック
- ソートを実行
- テーブル内データを一旦非表示にする
- ソートされたデータが再表示される
※本記事では、④のみ解説します。
ソースコード(ブラウザ確認可)
降順の場合
まず、コードだけ載せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let json = [
{
"name": "山田",
"gender": "男性",
"age": "22",
"address": "東京",
"rent": "60000"
},
{
"name": "鈴木",
"gender": "女性",
"age": "28",
"address": "埼玉",
"rent": "80000"
},
{
"name": "山本",
"gender": "男性",
"age": "33",
"address": "千葉",
"rent": "100000"
},
{
"name": "田中",
"gender": "女性",
"age": "19",
"address": "東京",
"rent": "70000"
}
]
//降順に並びかえ
let descendSort = json.sort(function(a, b) {
return (a.age > b.age) ? -1 : 1;
})
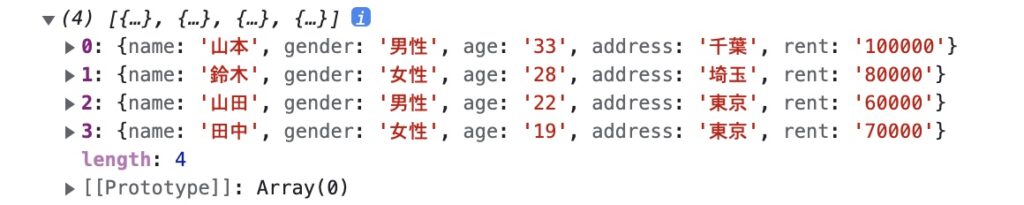
console.log(descendSort)
</script>
</body>
</html>
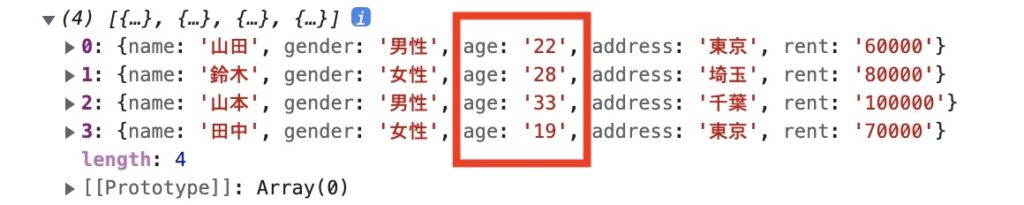
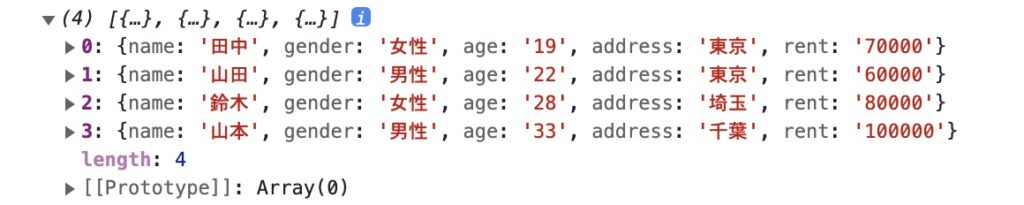
実行結果

元の並びは↓なので並び替わっていることが分かります。

昇順の場合
不等号の向きが逆になります。
let ascendSort = json.sort(function(a, b) {
return (a.age < b.age) ? -1 : 1;
})
console.log(ascendSort)
実行結果

一度、あなたのブラウザでも確認いただくと理解しやすいかと思います。
ソート関数についての解説
let descendSort = json.sort(function(a, b) {
return (a.age > b.age) ? -1 : 1;
})
このsort関数の中身について、「?」となりませんでしたか?
理屈は、以下のようです。
・Array.prototype.sort()
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#description
まとめ
本記事では、「APIから取得したデータをソートする方法」について、以下のことを解説しました。
- 前提
- ソースコード(ブラウザ確認可)
- ソート関数についての解説
初めは、オブジェクト丸ごとソートできると知らず、四苦八苦していました。
が、こんな方法があるとは驚きでした。
実装の一助になれば幸いです。
参考
・javascriptでオブジェクトをソートするには?要素をキーに並べ替えhttps://keizokuma.com/js-array-object-sort/