記事内に商品プロモーションを含む場合があります
このような悩みの解決記事です。
「XMLHttpRequestがどのような挙動をするか」を理解するには、ブラウザで動かすのが一番です。
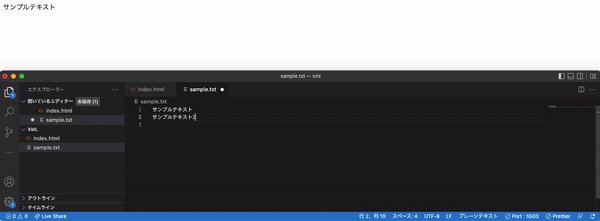
本記事で紹介しているコードで通信が成功すると、以下のような挙動が確認できます。
 外部ファイルの書き換えが、XMLHttpRequestを通してブラウザに反映
外部ファイルの書き換えが、XMLHttpRequestを通してブラウザに反映
では、早速コードを見ていきましょう!
ファイルを準備する
まずは、下記ファイルを準備しましょう(※同階層でOK)。
- index.html
- sample.txt
実装する
それぞれ下記コードを記述します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ajaxてすと</title>
</head>
<body>
<div id="result"></div>
<script>
var result = document.getElementById('result')
var ajax = new XMLHttpRequest();
ajax.addEventListener('load', function() {
result.textContent = this.responseText
// result.textContent = ajax.responseText
})
ajax.open('get', './sample.txt');
ajax.send()
</script>
</body>
</html>
sample.txt
サンプルテキスト
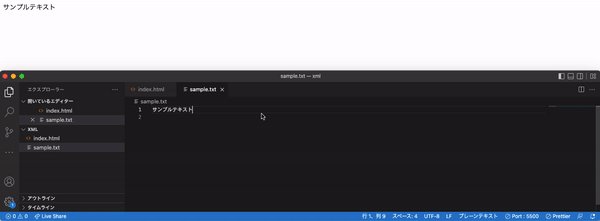
反映画面を確認
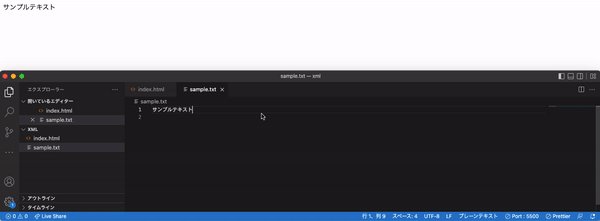
以下のように反映されます。

HTML側に”サンプルテキスト”のテキストはないのに、表示されています(あら不思議)。
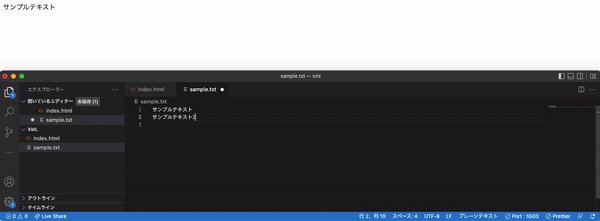
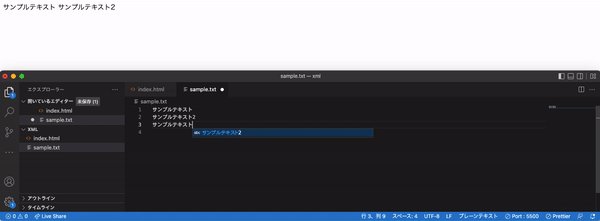
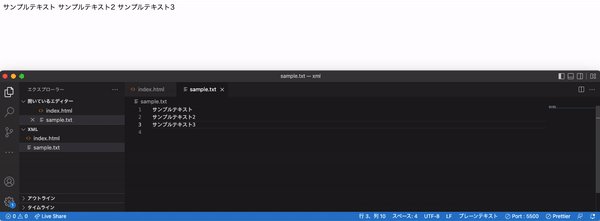
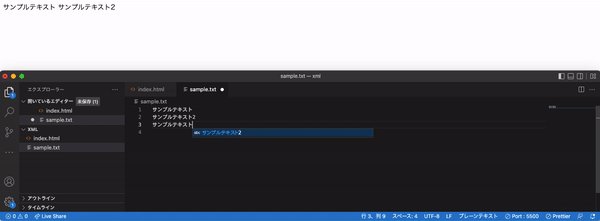
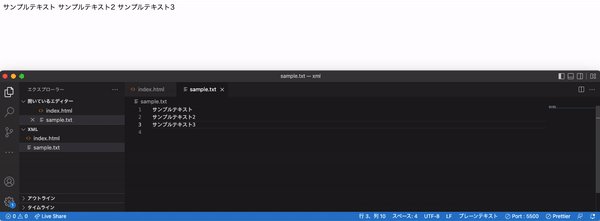
sample.txtにさらにテキストを追加してみます。
 sample.txtファイルの変更がブラウザに反映されている
sample.txtファイルの変更がブラウザに反映されている
コードの解説
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ajaxてすと</title>
</head>
<body>
<div id="result"></div>
<script>
// id resultをelement要素を取得
var result = document.getElementById('result')
// XMLHttpRequestオブジェクトをインスタンス化
var ajax = new XMLHttpRequest();
// イベントハンドラ−を使用。HTTPリクエスト通信が成功したら・・・
ajax.addEventListener('load', function() {
// result要素にレスポンス通信で返ってきたテキストを表示させる
result.textContent = this.responseText
// result.textContent = ajax.responseText
})
// HTTPリクエスト通信の形式を指定して初期化する
ajax.open('get', './sample.txt');
// 通信開始
ajax.send()
</script>
</body>
</html>
これで、sample.txtに記述されているテキストをブラウザ上に表示させることが可能です。
XMLHttpRequestの使用例
複数のLP(ランディングページ)で、同一コンテンツがある場合など使用すると便利です。
XMLHttpRequestを使わない場合
更新の度に、各LPのHTMLを書き換えないといけません。
XMLHttpRequestを使う場合
共通ファイルを作成し、それをget通信で読み込ませる。
→1ファイルの更新だけで、全LPに反映可能。
今回の場合であれば、sample.txtファイルを複数ページに読み込ませることで、1ファイルだけ変更すれば、それが全ページに反映させることができます。
注意点
同一ドメインのみ適用可能
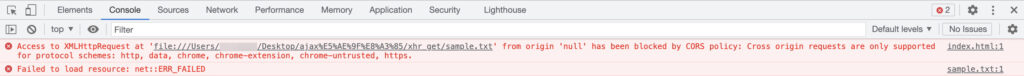
CORS(Cross Origin Resource Sharing)指定があり、同一ドメインでしか使うことができません。
したがって、別サイトのコンテンツを表示させることはできません。
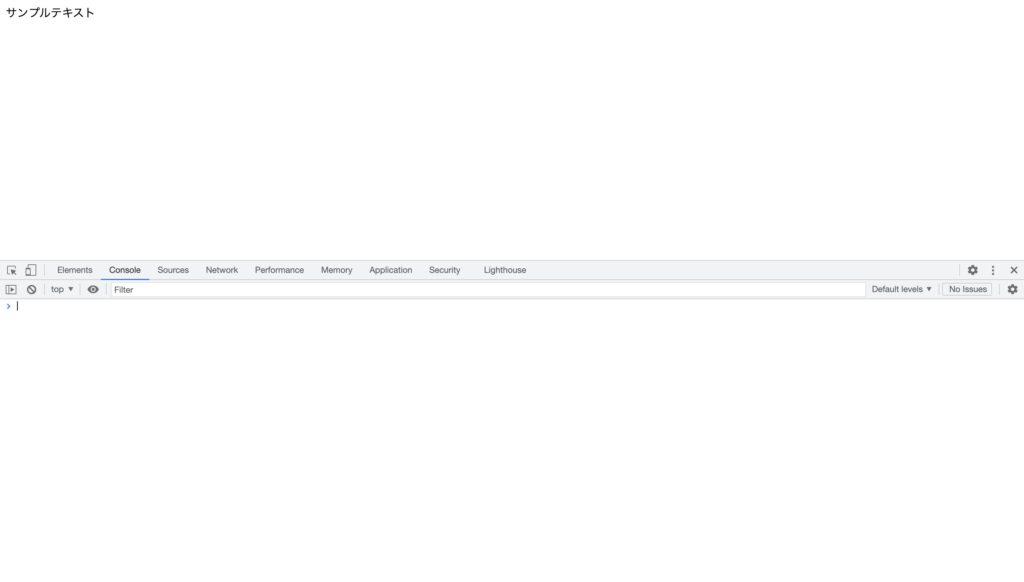
consoleを開くと、以下のようなエラー表示となります。

別ドメインで使用する場合は、別途設定が必要
CORSエラーを解除するには、Access-Controll-Allow-Originに使用したいドメインを設定する必要があります。
Access-Controll-Allow-Originに許容ドメインを追加することで、別ドメインでも使用可能になります。
XMLHttpRequestはJavaScriptの中でも難しい分野だと思います。何度もコードを書いて理解してくと良いです。
まとめ
本記事では、「【JavaScript】XMLHttpRequest(get)の使い方」について以下のことをお伝えしました。
- ファイルを準備する
- 実装する
- 反映画面を確認
- コードを解説
- XMLHttpRequest【get通信】の使用例
- 注意点
まずはコードを書いて、動きを確認することで理解が促進されます。ぜひ何度も書いて慣れていってください。
参考
本記事執筆にあたり、参考にさせていただいた記事・書籍です。
XMLHttpRequestの使い方(1)
https://wp-p.info/tpl_rep.php?cat=js-practice&fl=r16『JavaScript本格入門』