記事内に商品プロモーションを含む場合があります
このような悩みにお答えします。
デザイン通りのコーディングをしようと思い、進めていても思ったようにページに反映してくれない時ってあると思います。
その場合、コードを見直すのも良いのですが、実際に反映されている画面を検証しなくては先に進めません。
そんな時に役立つのがディベロパーツール(通称:devツール)です。
devツールを使いこなすことで、制作工数(時間)を大幅に短縮することが可能です。
また、CSSを書くと即座に反映されたものがブラウザに表示されるので大変便利です。
そこで本記事では、devツールの使い方について解説していきます。
devツールを使うメリット
devツールを使う最大のメリットは制作工数が下げられることです。コードを書いて一回一回リロードして、反映内容を確認して、とやっていては時間がいくらあっても足りません。
しかし、何度もお伝えしている通り、devツールを使うことで即座にCSSが反映されて、ブラウザ上で適用前後が確認できます。
さらに具体的なものを挙げると以下のメリットがあります。
- 現状のHTML要素が見れる
- 適用されているCSSが見れる
- CSSを追加記述でき、即座に反映される
これらを使い方とともに掘り下げて見ていきましょう。
現状のHTML要素が見れる
devツールを使うことで、今反映されているHTML要素を見ることができます。
操作方法は下記の通りです。
- devツールを開く
- 左端のアイコンをクリック
- マウスカーソルをHTML要素に当てる
こちらも一つ一つ見ていきましょう。
devツールを開く
以下のコマンドでdevツールを開きます。
- Macの場合
Command + option + i
- Windowsの場合
F12キー
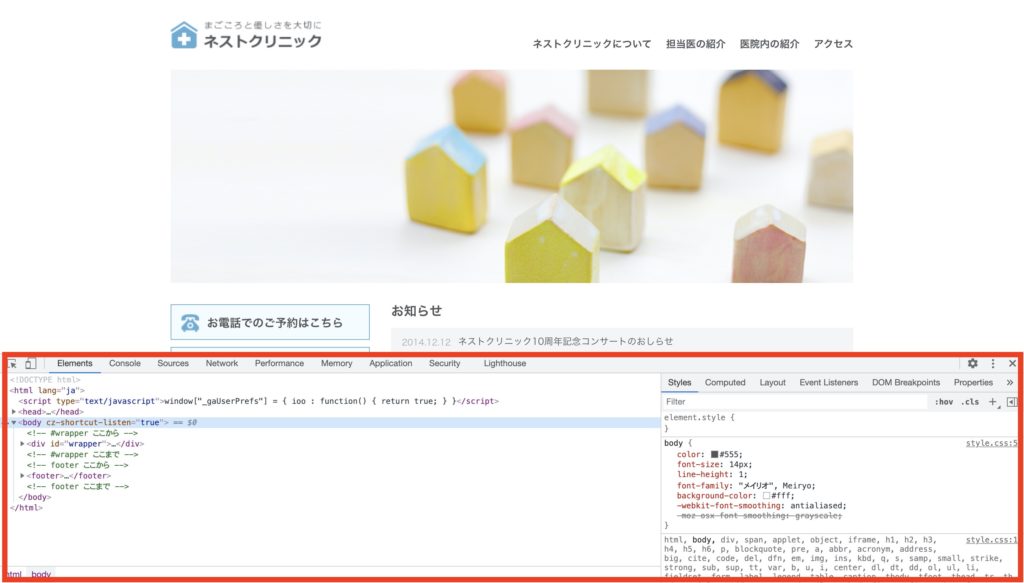
このような画面になるはずです。
画面下にdevツールが開かれます。
 引用:NEST School
引用:NEST School
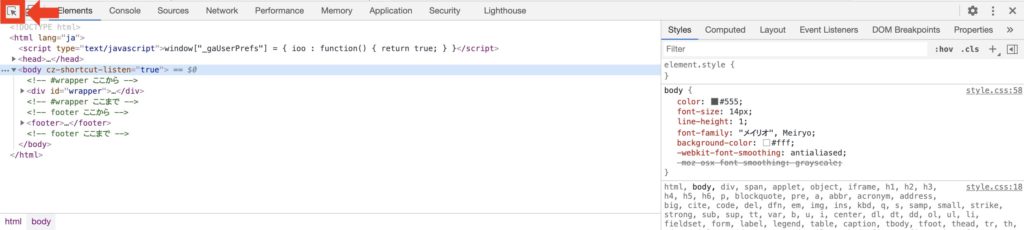
左端のアイコンをクリック
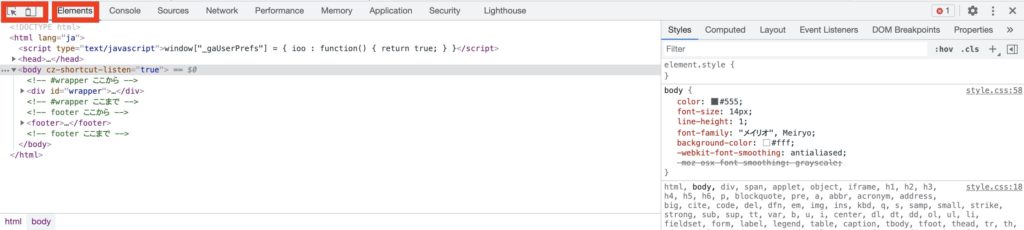
次に、HTML要素を選択できる状態にしたいため、左端のアイコンをクリックします。

マウスカーソルをHTML要素に当てる
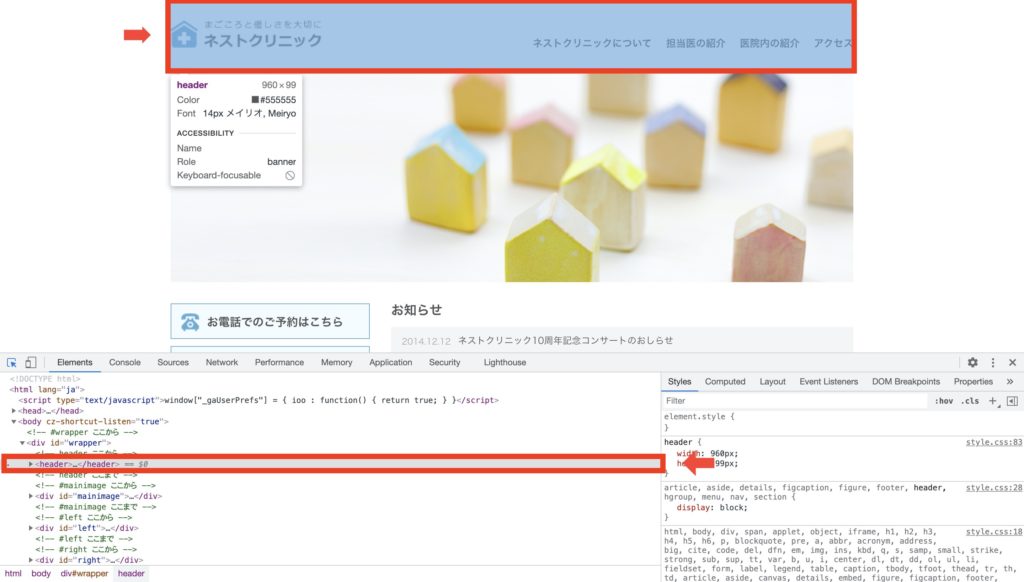
左端のアイコンを押したら、HTML要素にカーソルを当てましょう。
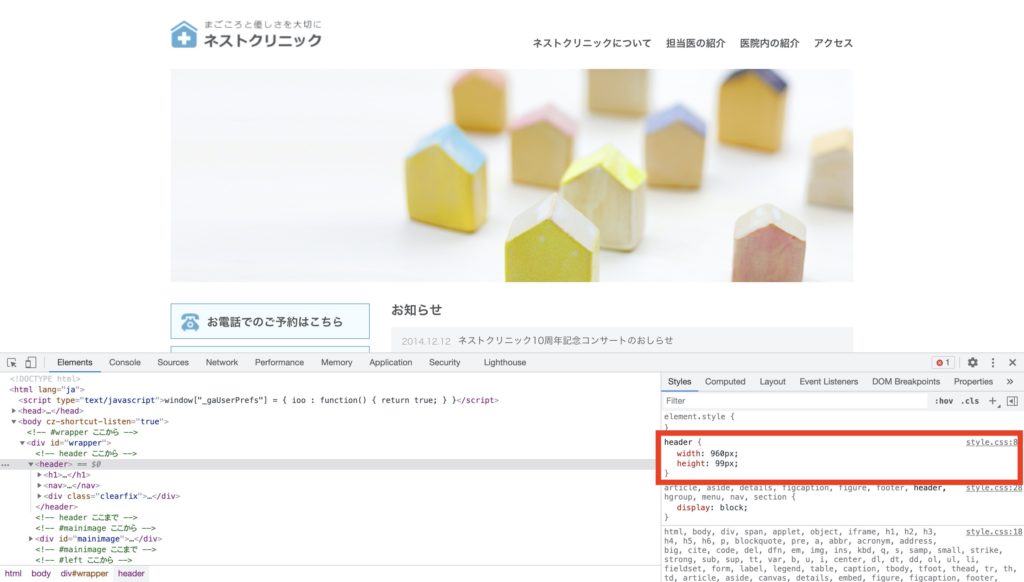
ここではheader部分にカーソルを持ってきています。
すると、下の画面でheaderが選択されていることが分かります。

適用されているCSSが見れる
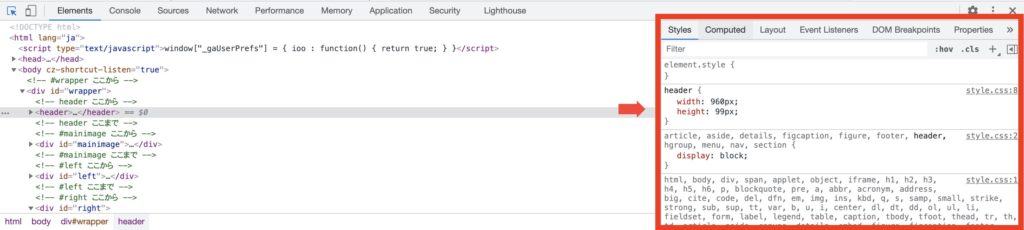
先ほどの状態で右側の画面を見てみると・・・
CSSが表示されていることも分かります。

以下のCSSが適用されています。
header {
width: 960px;
height: 99px;
}
CSSを追加記述でき、即座に反映される
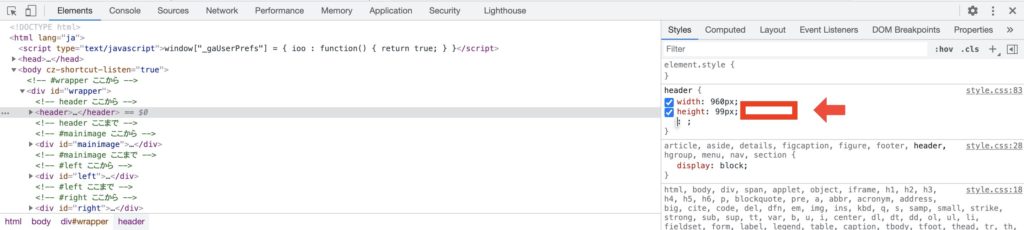
ではここで、CSSを追加してみましょう。
headerの一番下にかかっているheightプロパティ横の余白部分をクリックすると、CSSを追加で打ち込める状態になります。

ここで例えば、以下のプロパティを打ち込んでみます。
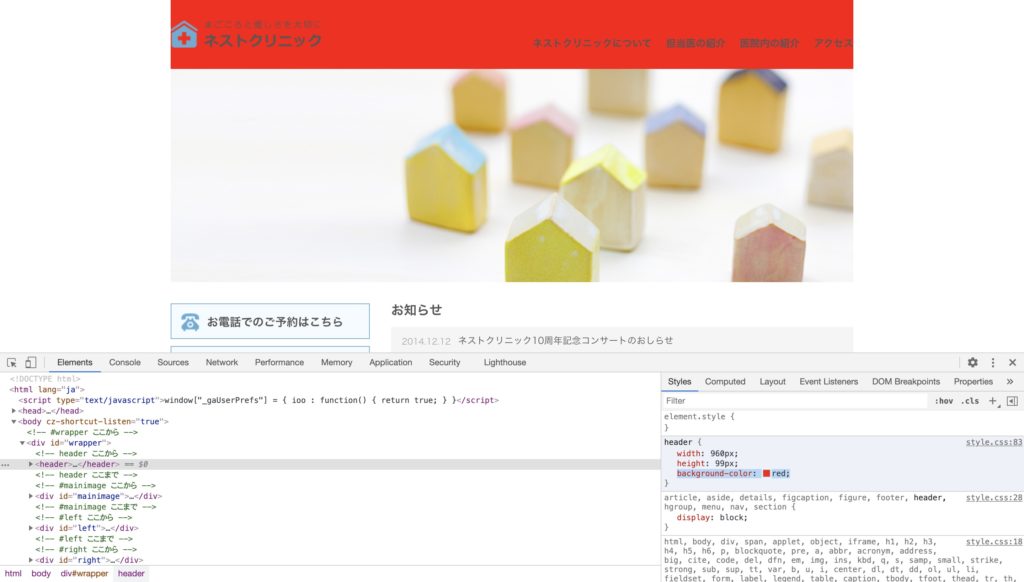
background-color: red;
すると、画面上ですぐに反映されることが分かります(便利すぎるやつ)。

これを利用すれば、CSSが反映されない時や、複数のプロパティを打ち込みたい時にdevツール上で入力して、CSSファイルにコピペすれば、反映された内容をコードに打ち込むことが可能です。
※ちなみに、これは仮指定しているだけなので、リロードしたら元の状態に戻ります。

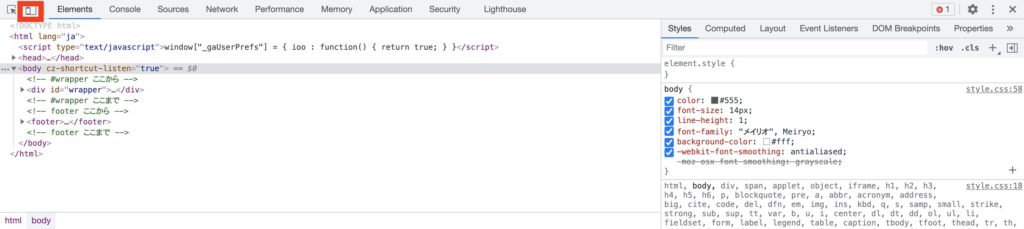
学習初期段階は、Elementsタブと2アイコンを理解しよう
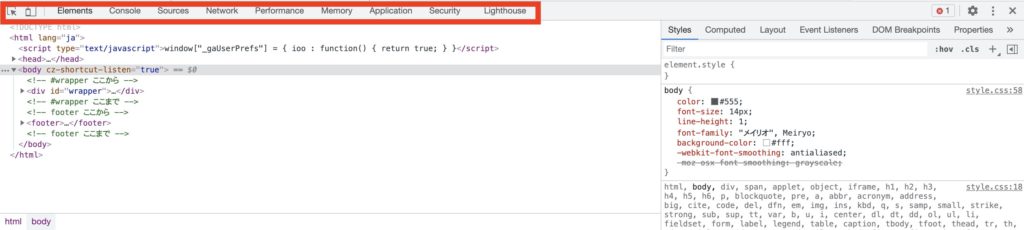
devツールのウィンドウを確認すると、いろんなタブやアイコンがあるのが分かります。

HTMLやCSSを編集するだけなら、この中のElementsタブと左の2つのアイコンの意味のみ理解しておけばOKです。

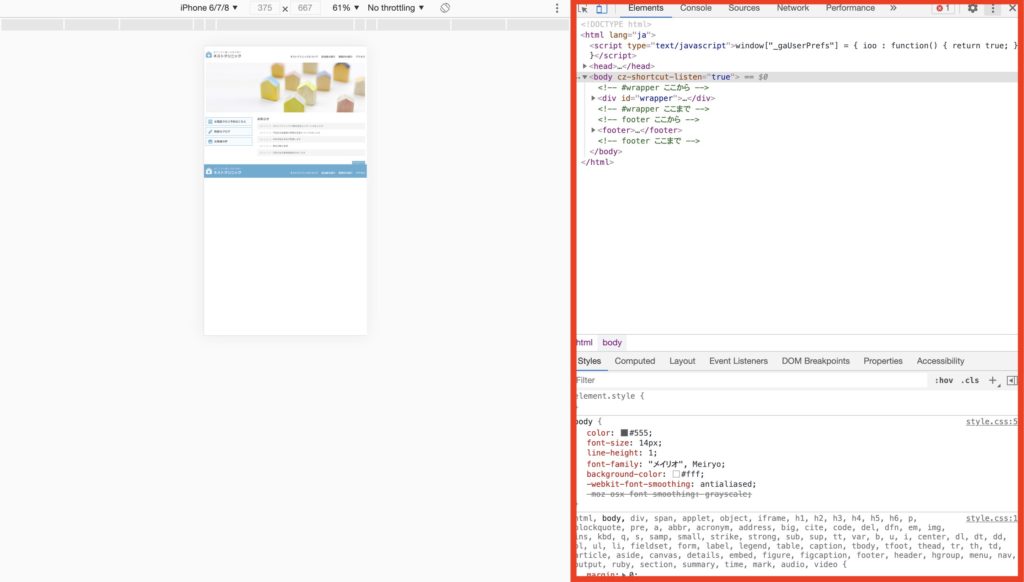
スマホレイアウトの画面も確認可能
左から2番目のアイコンは、スマホレイアウトを確認する時に使用します。

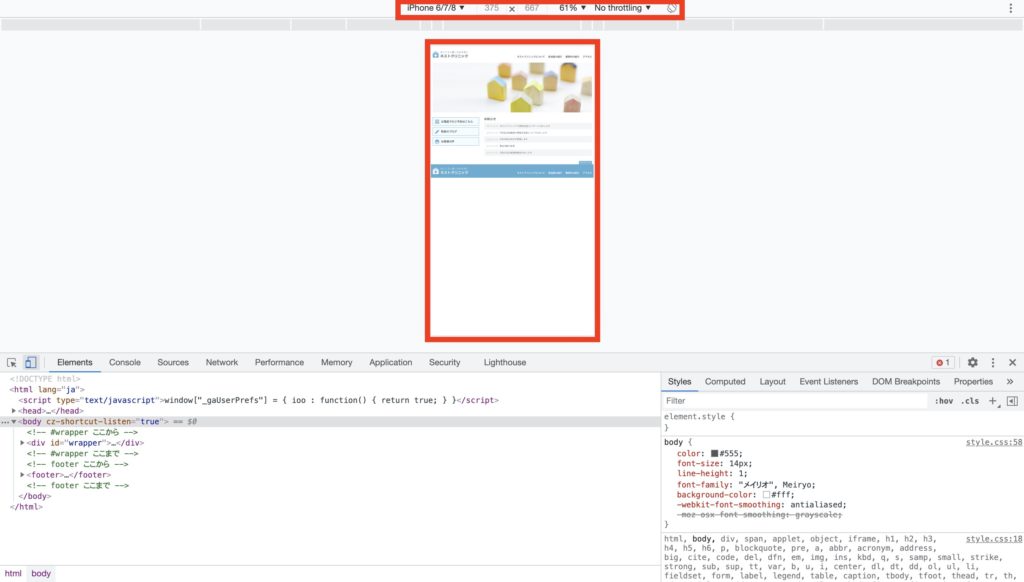
アイコンを押すと、以下のような画面になります。

画面上部に「iPhone6/7/8」とあり、これらの端末で閲覧時の表示を確認することができます。
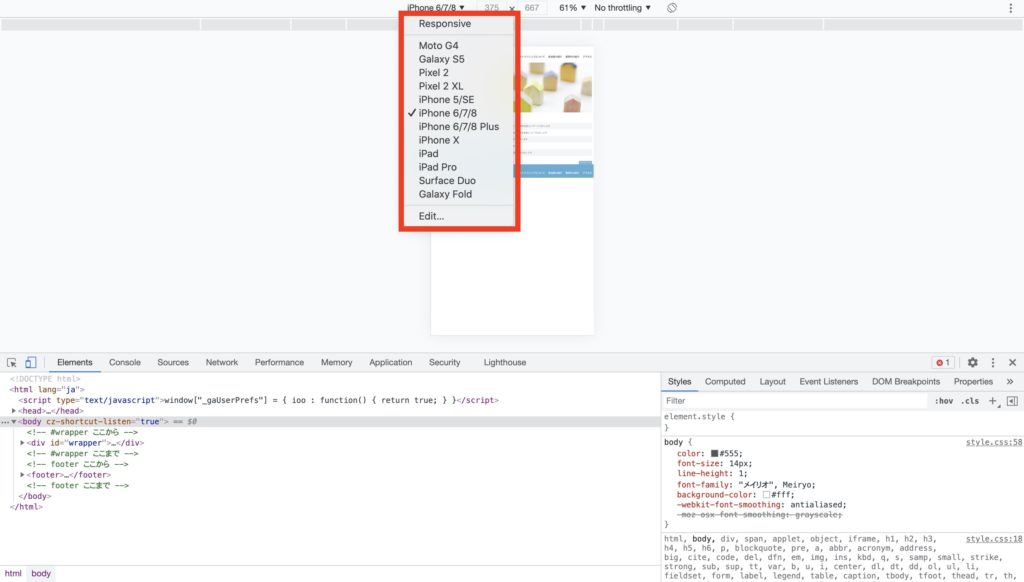
ちなみに他のスマホやタブレット端末も選択可能です。

各端末で横幅が異なるので、このような機能があります。
レスポンシブコーディングでは、横幅のサイズに応じて、CSS適用の使い分けが可能なので、実装した時にこれを利用すると良いでしょう。
【番外編】ウィンドウ位置の変更もできる
本記事の内容とは趣旨がずれますが、devツール自体のウィンドウ位置を変更することも可能です。
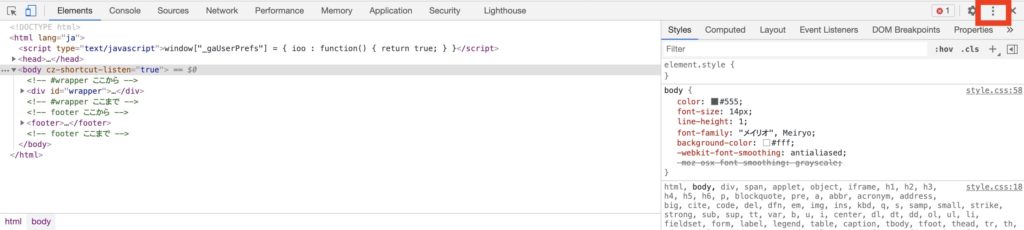
右にあるアイコンをクリックします。

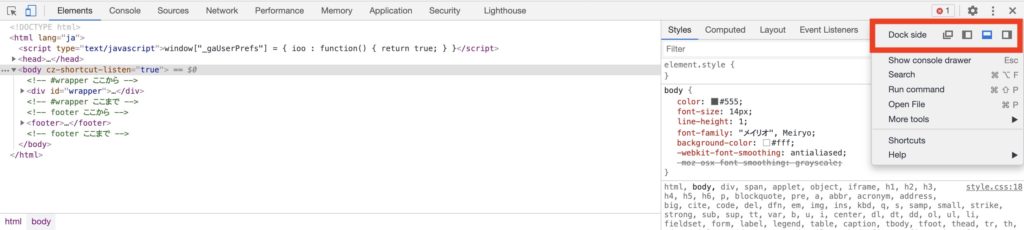
どこに配置するかが選択できるので、好きなものを選択します。
ここでは右側に配置するとします。

devツールウィンドウが右側に移動しました。

まとめ
ここまで、以下のことについて、使い方とともに解説しました。
- devツールを使うメリット
- 現状のHTML要素が見れる
- 適用されているCSSが見れる
- CSSを追加記述でき、即座に反映される
- 学習初期段階は、Elementsタブと2アイコンを理解しよう
- スマホレイアウトの画面確認も可能
- 【番外編】ウィンドウ位置の変更もできる
devツールを使いこなせると、制作工数が大幅に下がります。最初は不慣れな画面で使うのに抵抗があるかもしれませんが、実務の現場では使っていないエンジニアがいないほど大変有用なツールです。
本記事を参考に、まずはElementタブのdevツールを理解していきましょう。