記事内に商品プロモーションを含む場合があります
このような疑問の解決記事です。
Vue.jsで実装していると、v-ifとv-showで要素を表示・非表示を制御する場合、どちらを使えばいいのか分からなくなることがあります。
そこで本記事では、両者の違いについて解説していきます。
v-ifとv-show 両者の違い
結論からお伝えすると、DOM要素を非表示にした場合、下記違いがあります。
- v-ifは、存在レベル(コメントアウト)で非表示
- v-showは、存在するが非表示(CSSで切り替え)
これだけだと分かりづらいと思うので、ブラウザ挙動とコードを見ていきましょう。
ブラウザ挙動とコード
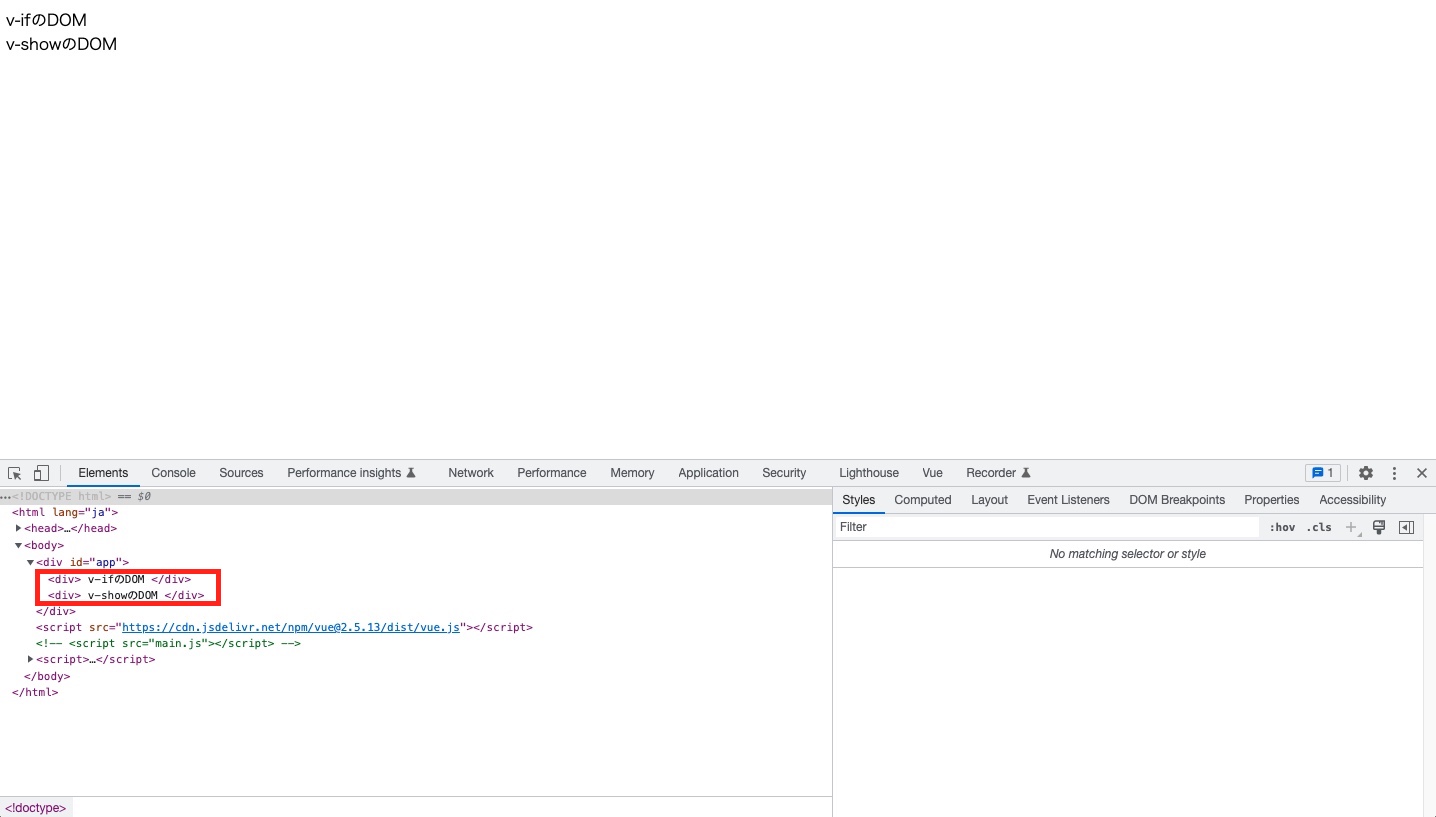
以下のような表示になっており、両要素ともdivタグが表示されています。
(クリックで拡大画像になります)

実際のコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>v-ifとv-showの違い</title>
</head>
<body>
<div id="app">
<div v-if="type === 'A'">
v-ifのDOM
</div>
<div v-show="isShow">
v-showのDOM
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
type: 'A',
isShow: true
}
}
})
</script>
</body>
</html>
Vueインスタンスの値を変更した結果
両者を非表示状態にするために、Vueインスタンスの値を変更します。
<script>
let app = new Vue({
el: '#app',
data() {
return {
type: 'AA', // 'A' → 'AA'に変更
isShow: false // true → falseに変更
}
}
})
</script>
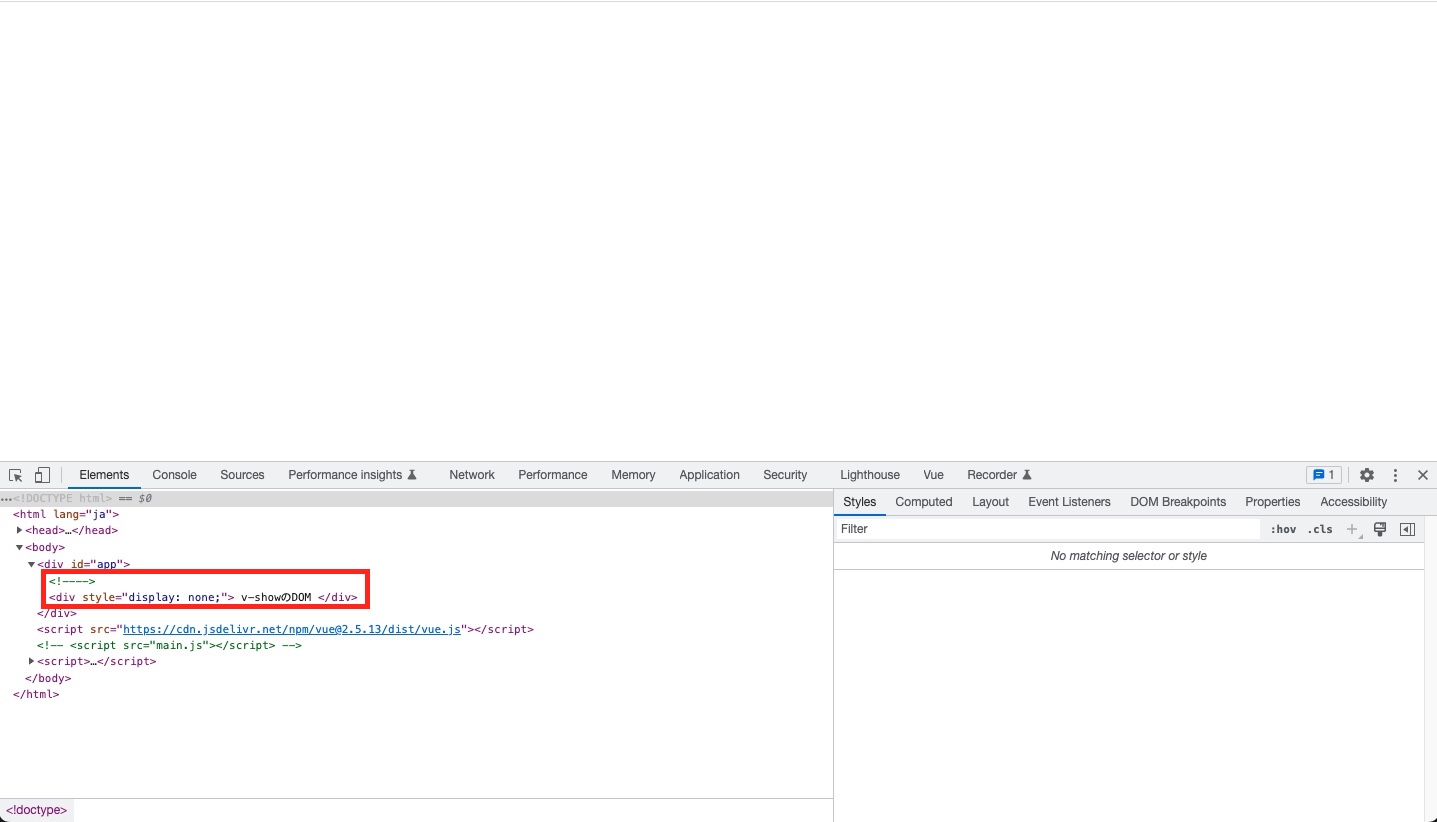
すると以下のようになります。

よく見ると、v-ifの要素はコメントアウト、v-showの要素はdisplay: none;になっていることが分かります。
結局、どう使い分ければいい?
レンダリングの負荷を考慮すると、v-showのdisplayプロパティで扱う方が「軽く」すみます。
したがって、頻繁に表示・非表示を繰り返す場合は、v-showで扱った方が良いでしょう。
逆に、頻度が少ない場合は、v-ifでも問題ないと考えます。
追記:2024/1/11
コンポーネントをv-ifやv-showを使って出しわけするとき、v-ifの場合だと子コンポーネントのデータにアクセスはできません。
なぜならコメントアウトで要素そのものの存在がないから。
一方、v-showiだと要素は存在しているが、単に非表示になっているだけなので子コンポーネントのデータにアクセスできます。
つまり、$refsを使って子要素のデータにアクセスでき、データの書き換えができてしまいます。
これはVue.jsの「データは単一方向に流れる」というコンセプトに反することなので、好ましくありません。非推奨です。
https://ja.vuejs.org/guide/scaling-up/state-management
もし、テストコードを書く場合、親コンポーネント側で子コンポーネントのデータが書き換わっている旨のコードを書くことになります。そうなるとVue.jsのコンセプトが崩壊します。
ですので、「データの単一方向性を維持」するためにも、できるだけv-showは使わず、v-ifを使うようにしましょう。
v-ifとv-showの違い一覧
まとめるとこんな感じです。
| DOM | 監視プロパティ (watch) |
レンダリングの負荷 | 子コンポーネントへのアクセス | |
| v-if |
|
追跡不可 | 重め | 不可 |
| v-show |
|
追跡可 | 軽め | 可 |
以上がv-ifとv-showの違いです。
まとめ
本記事では、「v-ifとv-showの違いについて【Vue.js】」について、以下のことをお伝えしました。
- v-ifとv-show 両者の違い
- ブラウザ挙動とコード
- Vueインスタンスの値を変更した結果
- 結局、どう使い分ければいい?
- v-ifとv-showの違い一覧
各々の違いを理解した上で、使い分けるとより負荷の少ないコードを書くことができます。試してみてください。