記事内に商品プロモーションを含む場合があります
以上の疑問の解決記事です。
v-if, v-showを使って、要素の表示・非表示を制御することができました。しかし、過程でアニメーションを実装することは可能なのでしょうか?
答えは「YES」です。Vue.jsのtransitionタグを使用することで、アニメーションを使うことができます。
そこで本記事では、アニメーションを追加する「Vue.jsのtransitionの使い方」を紹介していきます。
transitionを使ったコードの全体像
今回使用するコードはこちらです(コピペでOK)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
<style>
.parent {
height: 30px;
}
.v-enter-active,
.v-leave-active {
transition: opacity 2s;
}
.v-enter,
.v-leave-to {
opacity: 0;
}
</style>
</head>
<body>
<div id="app">
<div class="parent">
<transition>
<div v-show="isActive">フワッと消えて、フワッと表示されるよ</div>
</transition>
</div>
<button v-on:click="isActive=!isActive">切り替えボタン</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
isActive: true
}
},
})
</script>
</body>
</html>
コードの解説
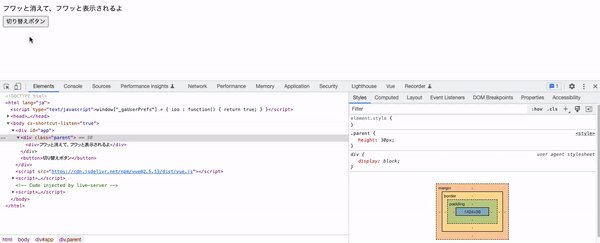
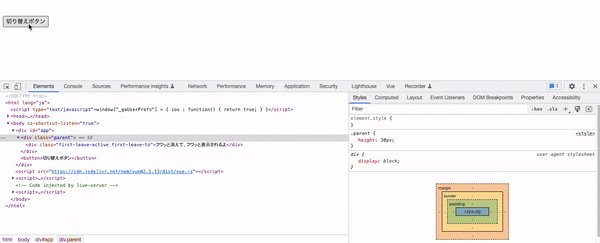
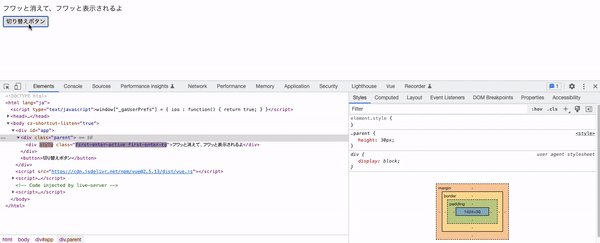
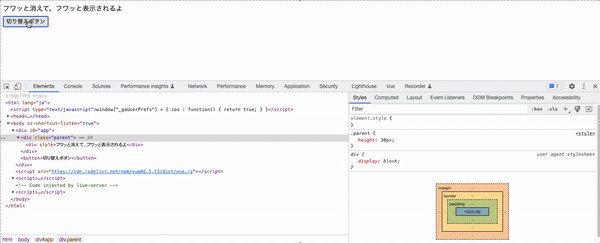
transitionタグを使用することで、要素が「消える瞬間」と「現れる瞬間」にクラスが追加されていることが分かります。
消える瞬間はv-leave-active, v-leave-to
現れる瞬間はv-enter-active, v-enter-to
「クラスの追加」は、v-showをtransitionタグで囲うことで自動適用されます。
したがって、これらのクラスにCSSのtransitionプロパティを使用すれば、アニメーションを使えることになるという仕掛けです。
<style>
.v-enter-active,
.v-leave-active {
transition: opacity 2s;
}
.v-enter,
.v-leave-to {
opacity: 0;
}
</style>
※実際はv-leave, v-enterクラスが存在します。消える瞬間・現れる瞬間でそれぞれ3つずつ、クラスが存在するということです。
実際は2つではなく、3つのクラスが存在する(再掲)。
消える瞬間はv-leave, v-leave-active, v-leave-to
現れる瞬間はv-enter, v-enter-active, v-enter-to
transitionのオプション
transitionタグにはオプションがあります。
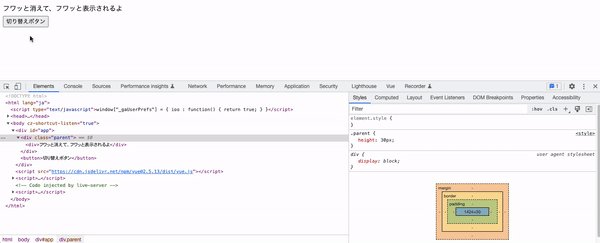
transtionのクラス名を変更する
transitionタグを使用することで、v-enter-active, v-leave-activeなどのクラス名が使用できるようになりますが、このv-の部分を変更することが可能です。
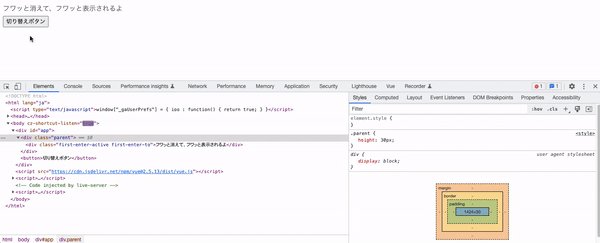
transitionタグにname属性を指定することで、例えばfirst-enter-active, first-leave-activeなどにすることができます。
<transition name="first">
<div v-show="isActive">フワッと消えて、フワッと表示されるよ</div>
</transition><style>
.first-enter-active,
.first-leave-active {
transition: opacity 2s;
}
.first-enter,
.first-leave-to {
opacity: 0;
}
</style>
name属性の追加で、プレフィックスが変更可能
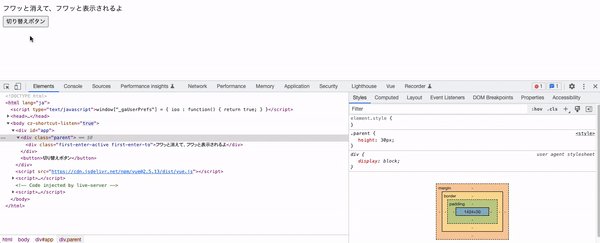
初回描画時にアニメーションから入る
ブラウザに表示する際、最初からアニメーションで入りたい場合があるかもしれません。その際に役立つのがappear属性です。
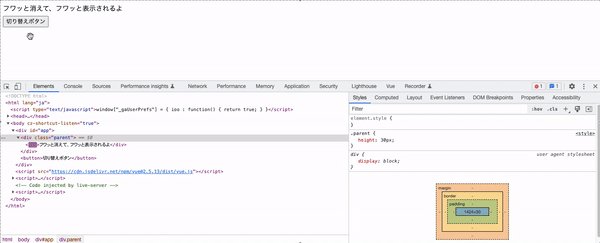
transitionタグにapper属性をつけるだけで、初回の描画時にアニメーションから入ることができます。
<transition name="first" appear>
<div v-show="isActive">フワッと消えて、フワッと表示されるよ</div>
</transition>
appear属性を追加することで、初回からアニメーションが適用される
まとめ
本記事では「【Vue.js】transitionの使い方【アニメーションを実装しよう】」について、以下のことを解説しました。
transitionを使ったコードの全体像
コードの解説
transitionのオプション
transitionタグ・CSSの追加だけで、様々なアニメーションが可能です。ぜひ試してみてください。