記事内に商品プロモーションを含む場合があります
このような悩みの解決記事です。
お問い合わせフォームが作れず、SNSリンクさせたり、メールアドレスを直書きしている場合があるかと思います。
今回は無料かつ簡単に作れ、メール受信可能なフォームの作成方法を解説します。
必要なファイルをダウンロード
PHP工房様が配布しているファイルを使用します。
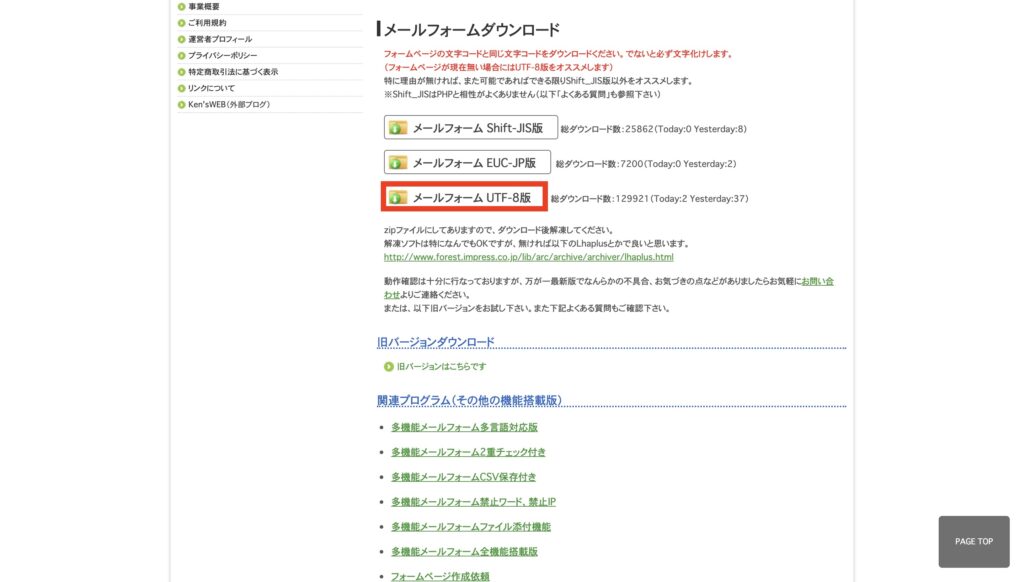
こちらのページから、下記ファイルをダウンロードします。

メールフォーム UTF-8版
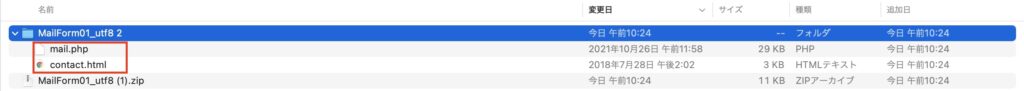
ダウンロードファイルには、以下が入っていることを確認してください。

- mail.php
- contact.html
HTML・CSSで実装する
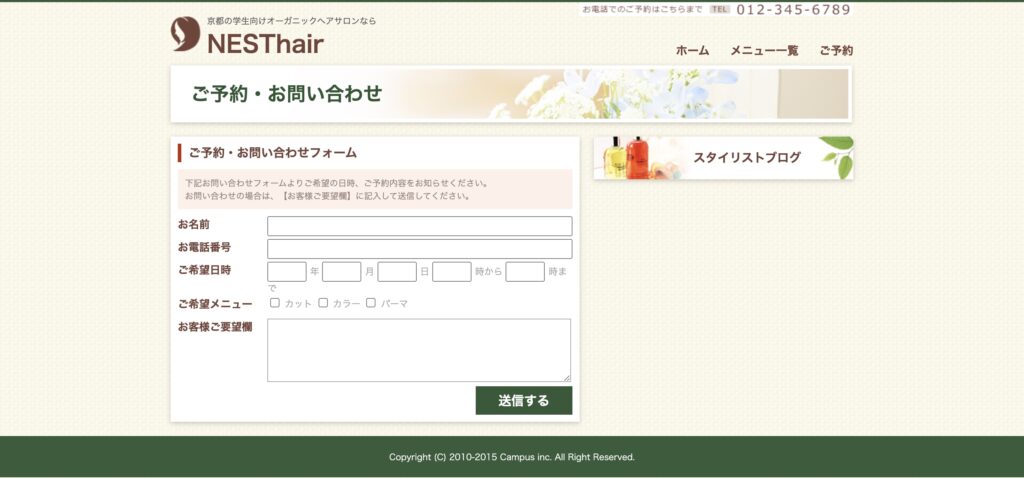
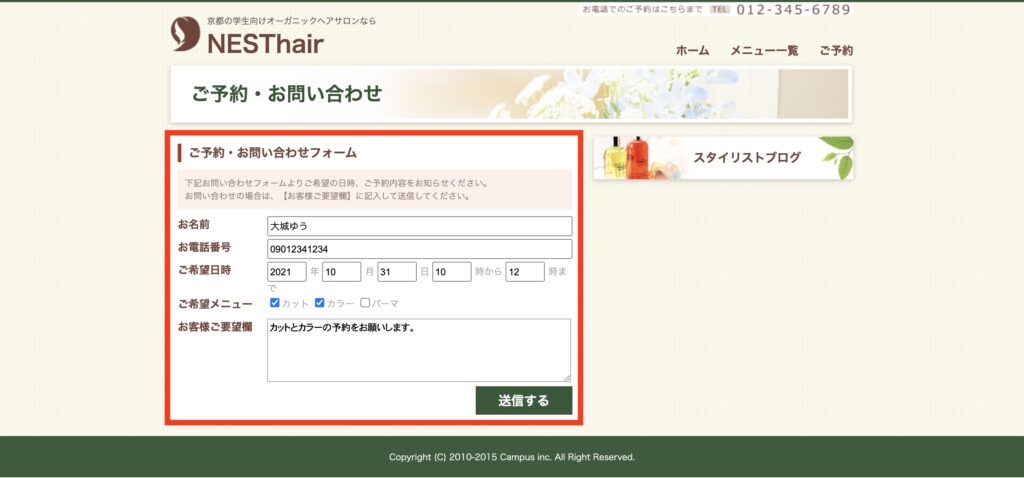
次に、お問い合わせフォームを実装します。
 引用: NEST online
引用: NEST online ※ページとフォームデザインは、NEST online様の教材を使用させていただきました。
このフォームに、お問い合わせ機能を実装します。
input、textareaタグにname属性を追加する【HTML】
実装フォームにname属性を追加します。まず、フォームのHTMLを確認しましょう。
<form>
<table>
<tr>
<td class="form_title"><label for="form_name">お名前</label></td>
<td class="form_contents"><input type="text" id="form_name"></td>
</tr>
<tr>
<td class="form_title"><label for="form_tel">お電話番号</label></td>
<td class="form_contents"><input type="text" id="form_tel"></td>
</tr>
<tr>
<td class="form_title"><label for="form_time">ご希望日時</label></td>
<td class="form_contents">
<input type="text" class="form_time">年
<input type="text" class="form_time">月
<input type="text" class="form_time">日
<input type="text" class="form_time">時から
<input type="text" class="form_time">時まで
</td>
</tr>
<tr>
<td class="form_title"><label for="form_menu">ご希望メニュー</label></td>
<td class="form_contents">
<input type="checkbox" id="menu_cut" value="カット"><label for="menu_cut">カット</label>
<input type="checkbox" id="menu_color" value="カラー"><label for="menu_color">カラー</label>
<input type="checkbox" id="menu_perm" value="パーマ"><label for="menu_perm">パーマ</label>
</td>
</tr>
<tr>
<td class="form_title"><label for="form_textarea">お客様ご要望欄</label></td>
<td class="form_contents"><textarea id="form_textarea"></textarea></td>
</tr>
</table>
<p id="submit"><input type="submit" value="送信する"></p>
</form>
↑のコードから、inputタグ、textareaタグを抜き出すと以下の通り。
<input type="text" id="form_name"><!--名前-->
<input type="text" id="form_tel"><!--電話番号-->
<input type="text" class="form_time"><!--年-->
<input type="text" class="form_time"><!--月-->
<input type="text" class="form_time"><!--日-->
<input type="text" class="form_time"><!--時から-->
<input type="text" class="form_time"><!--時まで-->
<input type="checkbox" id="menu_cut" value="カット"><!--カット-->
<input type="checkbox" id="menu_color" value="カラー"><!--カラー-->
<input type="checkbox" id="menu_perm" value="パーマ"><!--パーマ-->
<textarea id="form_textarea"></textarea><!--お客様ご要望欄-->
<input type="submit" value="送信する"><!--送信ボタン-->
送信ボタンを除く、全てのinput、textareaタグに独自name属性をつけます。
(※送信ボタンは入力内容がないので不要)
<input type="text" id="form_name" name="お名前"><!--名前-->
<input type="text" id="form_tel" name="電話番号"><!--電話番号-->
<input type="text" class="form_time" name="年"><!--年-->
<input type="text" class="form_time" name="月"><!--月-->
<input type="text" class="form_time" name="日"><!--日-->
<input type="text" class="form_time" name="時から"><!--時から-->
<input type="text" class="form_time" name="時まで"><!--時まで-->
<input type="checkbox" id="menu_cut" value="カット" name="カット"><!--カット-->
<input type="checkbox" id="menu_color" value="カラー" name="カラー"><!--カラー-->
<input type="checkbox" id="menu_perm" value="パーマ" name="パーマ"><!--パーマ-->
<textarea id="form_textarea" name="お客様ご要望欄"></textarea><!--お客様ご要望欄-->
<input type="submit" value="送信する" name="送信ボタン"><!--送信ボタン-->
method、action属性を指定する【HTML】
ここまでのコードを整理すると、以下の通りです。
<form>
<table>
<tr>
<td class="form_title"><label for="form_name">お名前</label></td>
<td class="form_contents"><input type="text" id="form_name" name="お名前"></td>
</tr>
<tr>
<td class="form_title"><label for="form_tel">お電話番号</label></td>
<td class="form_contents"><input type="text" id="form_tel" name="電話番号"></td>
</tr>
<tr>
<td class="form_title"><label for="form_time">ご希望日時</label></td>
<td class="form_contents">
<input type="text" class="form_time" name="年">年
<input type="text" class="form_time" name="月">月
<input type="text" class="form_time" name="日">日
<input type="text" class="form_time" name="時から">時から
<input type="text" class="form_time" name="時まで">時まで
</td>
</tr>
<tr>
<td class="form_title"><label for="form_menu">ご希望メニュー</label></td>
<td class="form_contents">
<input type="checkbox" id="menu_cut" value="カット" name="カット"><label for="menu_cut">カット</label>
<input type="checkbox" id="menu_color" value="カラー" name="カラー"><label for="menu_color">カラー</label>
<input type="checkbox" id="menu_perm" value="パーマ" name="パーマ"><label for="menu_perm">パーマ</label>
</td>
</tr>
<tr>
<td class="form_title"><label for="form_textarea">お客様ご要望欄</label></td>
<td class="form_contents"><textarea id="form_textarea" name="お客様ご要望欄"></textarea></td>
</tr>
</table>
<p id="submit"><input type="submit" value="送信する"></p>
</form>
最後にformタグにmethod、action属性を追加しましょう。
完成コードはこちら↓
<form method="post" action="mail.php">
<table>
<tr>
<td class="form_title"><label for="form_name">お名前</label></td>
<td class="form_contents"><input type="text" id="form_name" name="お名前"></td>
</tr>
<tr>
<td class="form_title"><label for="form_tel">お電話番号</label></td>
<td class="form_contents"><input type="text" id="form_tel" name="電話番号"></td>
</tr>
<tr>
<td class="form_title"><label for="form_time">ご希望日時</label></td>
<td class="form_contents">
<input type="text" class="form_time" name="年">年
<input type="text" class="form_time" name="月">月
<input type="text" class="form_time" name="日">日
<input type="text" class="form_time" name="時から">時から
<input type="text" class="form_time" name="時まで">時まで
</td>
</tr>
<tr>
<td class="form_title"><label for="form_menu">ご希望メニュー</label></td>
<td class="form_contents">
<input type="checkbox" id="menu_cut" value="カット" name="カット"><label for="menu_cut">カット</label>
<input type="checkbox" id="menu_color" value="カラー" name="カラー"><label for="menu_color">カラー</label>
<input type="checkbox" id="menu_perm" value="パーマ" name="パーマ"><label for="menu_perm">パーマ</label>
</td>
</tr>
<tr>
<td class="form_title"><label for="form_textarea">お客様ご要望欄</label></td>
<td class="form_contents"><textarea id="form_textarea" name="お客様ご要望欄"></textarea></td>
</tr>
</table>
<p id="submit"><input type="submit" value="送信する"></p>
</form>
mail.phpを設定する【PHP】
次は、ダウンロードしたmail.phpを編集します。
30〜45行目の必須項目の設定です。
トップページ設定
フォーム送信後の「トップへ戻る」ボタンのリンク先です。
(※ポートフォリオサイトのトップページが良さそう)
32・33行目
//サイトのトップページのURL ※デフォルトでは送信完了後に「トップページへ戻る」ボタンが表示されますので
$site_top = "http://www.php-factory.net/";
受信メールアドレス
問い合わせがあった場合に、お知らせを受け取るメールアドレスを入力します。
(gmailなどでもOK)
//35・36行目
//管理者のメールアドレス ※メールを受け取るメールアドレス(複数指定する場合は「,」で区切ってください 例 $to = "aa@aa.aa,bb@bb.bb";)
$to = "xxxxxxxxxx@xxx.xxx";
送信元アドレス
自動返信メール設定時の、送信者アドレスです。
公式が見解しているとおり、ポートフォリオサイトと同ドメインのアドレスが良いでしょう。
//38〜41行目
//送信元メールアドレス(管理者宛て、及びユーザー宛メールの送信元メールアドレスです)
//必ず実在するメールアドレスでかつ出来る限り設置先サイトのドメインと同じドメインのメールアドレスとすることを強く推奨します
//管理者宛てメールの返信先(reply)はユーザーのメールアドレスになります。
$from = "xxxxxxxxxx@xxx.xxx";
「独自ドメインのメールアドレス作成」に関して知りたい方は、こちらで解説しています。

メールアドレス入力欄のname属性値
フォームのメールアドレス入力欄のname属性を記載します。
//43・44行目
//フォームのメールアドレス入力箇所のname属性の値(name="○○" の○○部分)
$Email = "Email";
ここまで入力したら、ファイルを保存します。
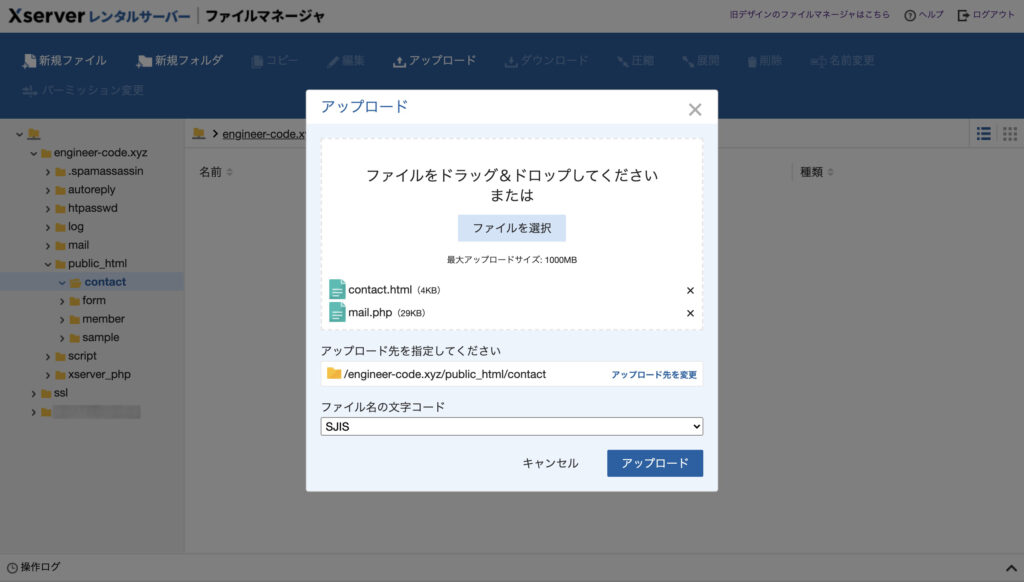
mail.phpをファイルと同階層にアップロード
調整した両ファイル(HTML・PHP)をサーバーにアップロードします。

テスト送信しよう
アップロードできたら、メールが届くかどうかを確認します。
フォームを入力し、送信ボタンを押してみましょう。

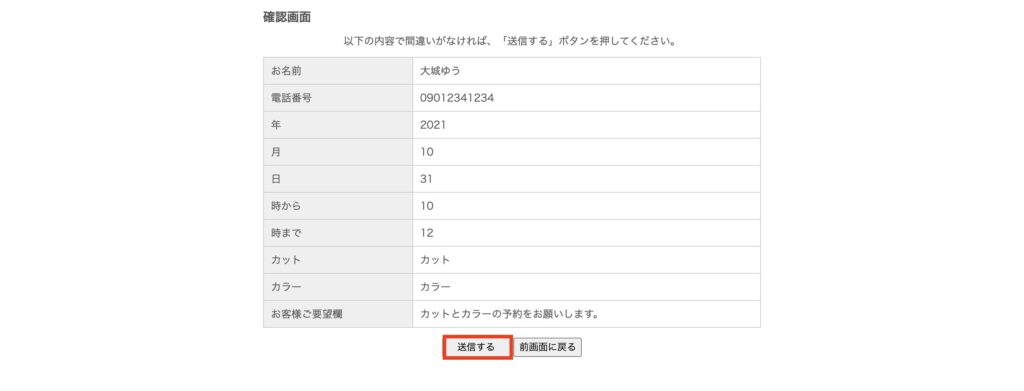
確認画面が出るので、「送信する」をクリック。

どうやら送信できたようです。

メールを確認してみましょう。

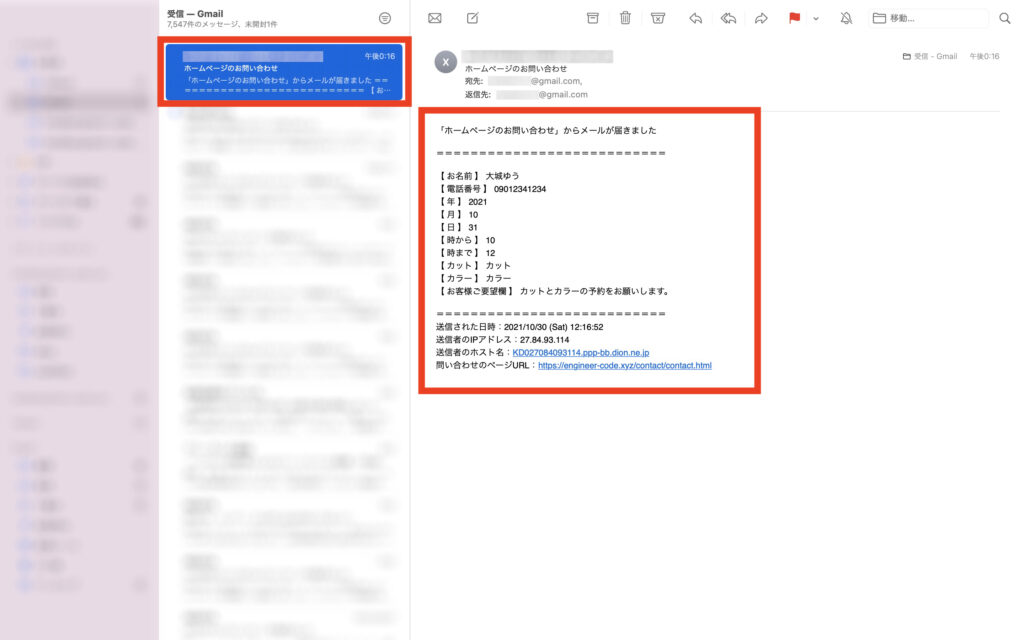
届いていました。
これで問い合わせフォームが実装できました。
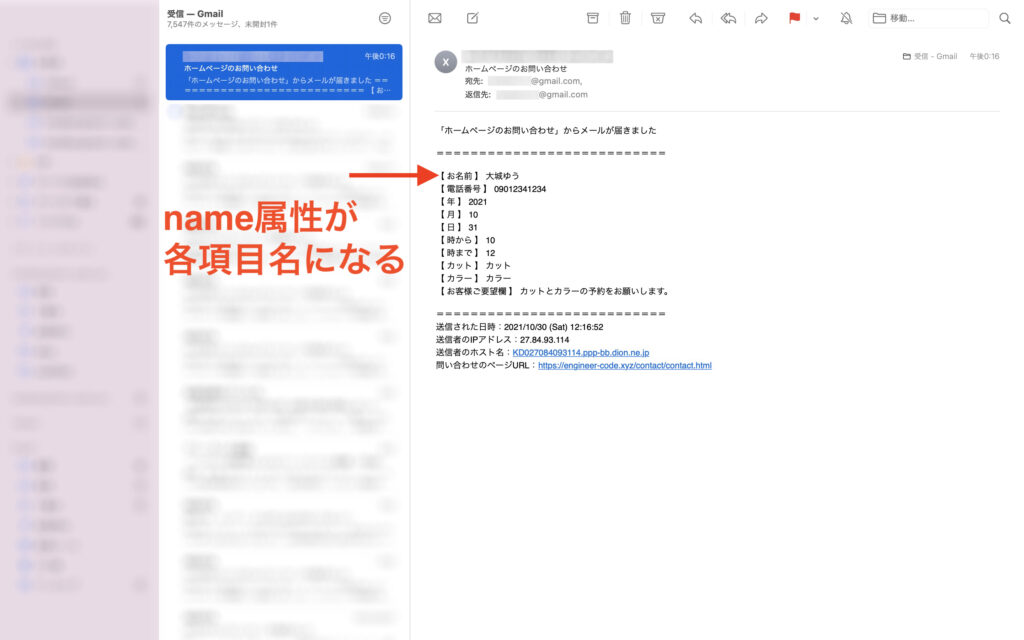
【解説】name属性値はメール項目名になる
name属性を追加したかと思いますが、実は、メールの項目名がname属性値になっています。

この因果関係があるので、「入力項目名」と一致させる必要があったのですね。
受信仕様をカスタマイズする
PHP工房様のフォームは、確認画面の有無や、受信仕様などをカスタマイズ可能です。
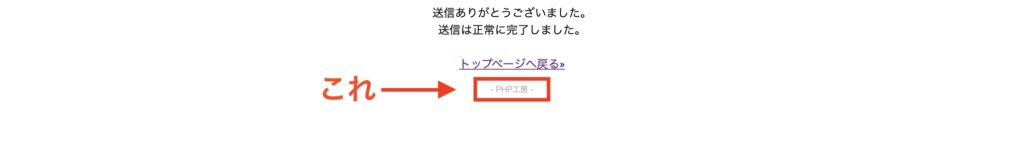
また、送信後の「- PHP工房 -」表記が気になった方もいるかもしれません。

このテキストも取り除くことができるので、併せて解説します。
まずは、どんなカスタマイズ機能があるか、主たるものを解説します。
送信完了後、サンクスページを設ける
//82〜88行目
// 送信完了後に自動的に指定のページ(サンクスページなど)に移動する(する=1, しない=0)
// CV率を解析したい場合などはサンクスページを別途用意し、URLをこの下の項目で指定してください。
// 0にすると、デフォルトの送信完了画面が表示されます。
$jumpPage = 0;
// 送信完了後に表示するページURL(上記で1を設定した場合のみ)※httpから始まるURLで指定ください。(相対パスでも基本的には問題ないです)
$thanksPage = "http://xxx.xxxxxxxxx/thanks.html";
サンクスページを設けることで、冒頭で説明した問い合わせ完了ページの「- PHP工房 -」の表記を無くすことができます。
これならクライアントさんに納品するWebサイト制作にも使えそうです。
必須入力項目を設ける
//90〜96行目
// 必須入力項目を設定する(する=1, しない=0)
$requireCheck = 0;
/* 必須入力項目(入力フォームで指定したname属性の値を指定してください。(上記で1を設定した場合のみ)
値はシングルクォーテーションで囲み、複数の場合はカンマで区切ってください。フォーム側と順番を合わせると良いです。
配列の形「name="○○[]"」の場合には必ず後ろの[]を取ったものを指定して下さい。*/
$require = array('お名前','Email');必須項目にしたいname属性値を、$require = array(‘お名前’,’Email’);の値に設定します。
問い合わせ者に自動返信メールを送る
//103〜105行目
// 差出人に送信内容確認メール(自動返信メール)を送る(送る=1, 送らない=0)
// 送る場合は、フォーム側のメール入力欄のname属性の値が上記「$Email」で指定した値と同じである必要があります
$remail = 0;問い合わせた人は、ちゃんとフォームがあなたに届いているか気になるはずですので、ここは設定しておくのが良いでしょう。
107行目以降は、送信者名、メールタイトル、本文などを設定することができます。
主なものは以上です。
必要なものを設定してみてください。
まとめ
本記事では、以下のことについて解説しました。
- 必要なファイルをダウンロード
- HTML・CSSで実装する
- name属性を追加する
- テスト送信しよう
- 受信仕様をカスタマイズする
一から実装するのは、バックエンド(PHP)の知識も必要となり非常に大変です。
しかし、既に作られているものを活用すればすぐに完成するので、ぜひ試してみてください。