記事内に商品プロモーションを含む場合があります
以上の疑問の解決記事です。
Vue.jsではclassを追加・削除するのに、v-bindディレクティブを使った方法がよく使用されます。
例えば、次のような記述です。
<p v-bind:class="{block: isActive}">テキスト1</p>
これにmethodsなどで処理を追加すれば、classの追加・削除が可能になります。
早速、見ていきましょう。
v-bind:classの記法を紹介(2種類)
v-bind:classの場合は、特殊な記法に注意してください。
①オブジェクトで指定
複数クラスがある場合は、「オブジェクト」なのに「配列」の区切り方をします。例です。
<p :class="{block: isActive, red: true}">テキスト1</p>
オブジェクトの値(バリュー)がtrueなら、class=”red”のようになります。falseなら「なし」。
なので、予めCSSを用意しておく必要があります。
.red {
color: red;
}
②変数で指定
変数の値がオブジェクトを返す場合は、以下のような記法も可能です。
<p :class="errorText">テキスト1</p>
<!--
例えばこんな感じでオブジェクトを返す場合。
computed: {
errorText() {
return {
red: !this.isActive
}
}
}
-->
v-bind:classを使ってみよう
今回使用するコードです。
HTMLファイルにコピーして、ブラウザで確認してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
<style>
.parent {
height: 100px;
}
p {
display: none;
margin: 0;
}
.block {
display: block;
}
</style>
</head>
<body>
<div id="app">
<div class="parent">
<p :class="{block: isActive}">テキスト1</p>
<div>テキスト2</div>
</div>
<button @click="clickEvent">切り替え</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
isActive: false
}
},
methods: {
clickEvent() {
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>
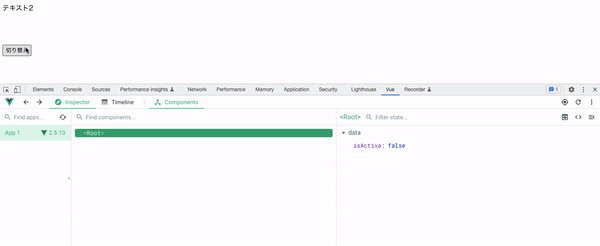
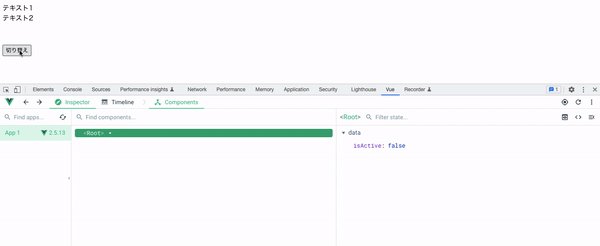
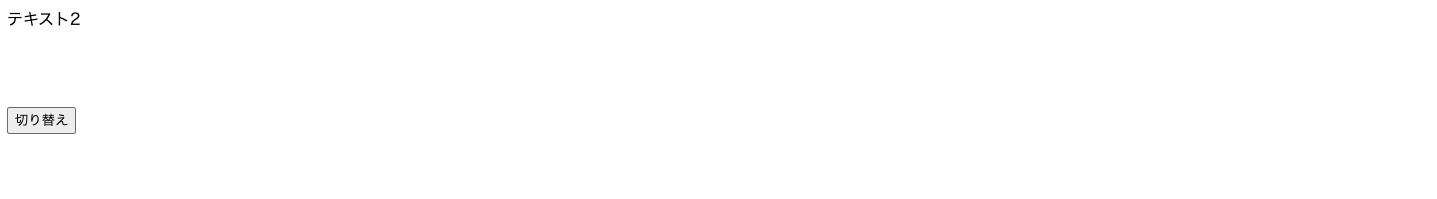
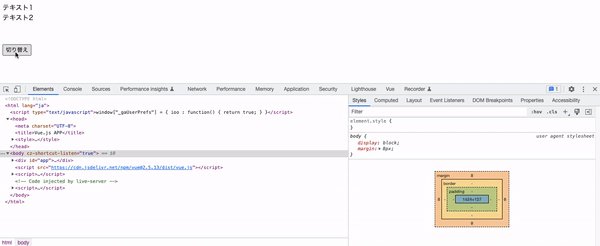
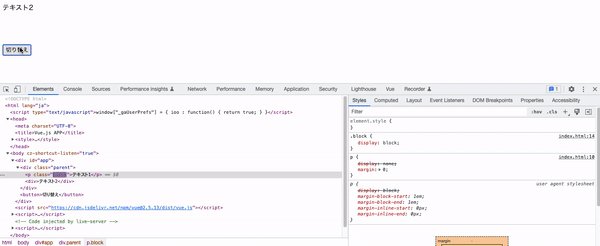
ブラウザで表示させると、次のような画面になっています。

特徴は以下の通り。
“テキスト1”は非表示(display: none;)
“テキスト2″が表示(display: block;)
“切り替え”ボタンあり
続いて、このコードの挙動を見てましょう。
サンプルコードの挙動
コードの挙動をまとめます。
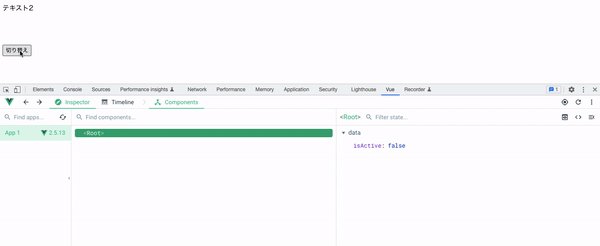
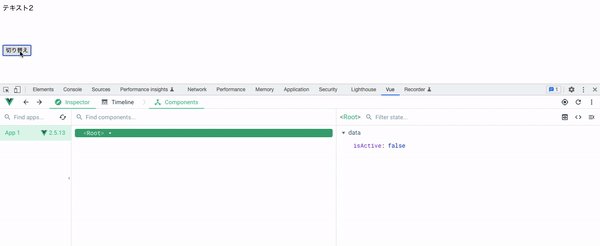
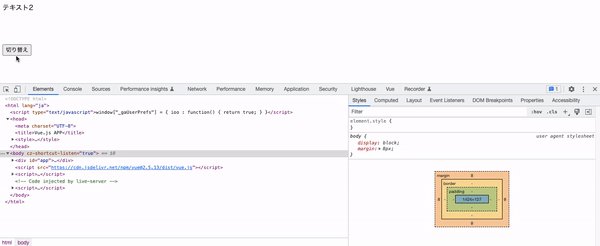
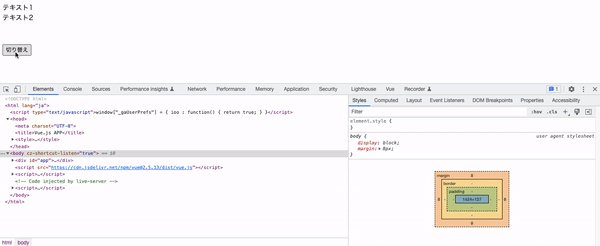
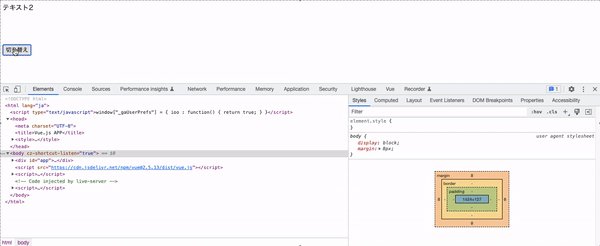
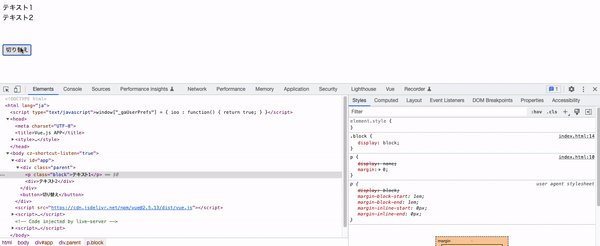
“切り替えボタン”をクリックすると、”テキスト1″が表示される
クリックの前後でクラスが追加・削除されている
“切り替えボタン”をクリックすると、”テキスト1″が表示される
ボタンをクリックすると、”テキスト1″が表示されます。

ソースコードレベルでは、どんな変化が起きているのでしょうか?
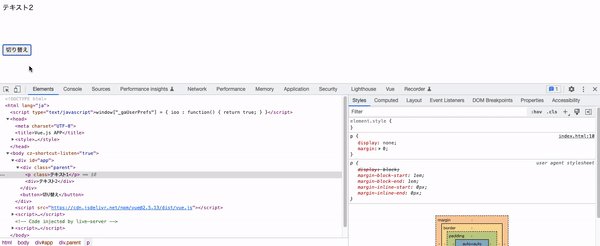
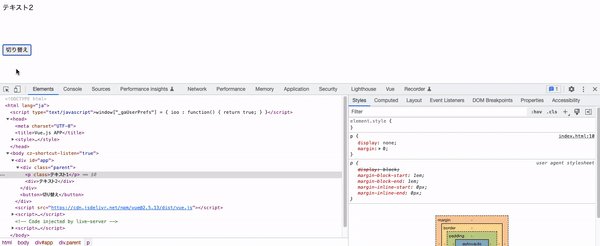
クリックの前後でクラスが追加・削除されている
コードを確認すると、クリックの前後でblockクラスが追加されたり、削除されたりしています。

ここから分かることは、次の通りです。
【ポイント】Boolean値によって、クラスが追加・削除される
v-bind:classの特徴は「Boolean値によってクラスの追加・削除を制御可能なこと」です。
vue.js devtoolsのvueタブで確認してみましょう。
“テキスト1″が表示されている時はisActiveがtrue、非表示の時はfalseになっていることが分かります。
サンプルコードの解説
各コードを解説します。
data内で初期値を定義
まず、フラグとなる変数をdata内に定義します。
data() {
return {
isActive: false
}
},
methodsでBoolean切り替えの処理を定義
変数isActiveを制御する処理を、methods内に定義します。
methods: {
clickEvent() {
this.isActive = !this.isActive
}
}
これらの記述によって、クラスを制御することが可能になります。
まとめ
本記事では、「【Vue.js】v-bind:classの使い方」について以下のことを解説しました。
v-bind:classの記法を紹介(2種類)
v-bind:classを使ってみよう
サンプルコードの挙動
【ポイント】Boolean値によって、クラスが追加・削除される
サンプルコードの解説
初めて見るときは、とっつきにくいですが、コードを書いていけば次第に慣れていきます。ぜひ、エディターで試してみてください。