記事内に商品プロモーションを含む場合があります
MENTA(メンタ)を使った人のリアルな感想が知りたいな……
上記のような方向けのレビュー記事です。
スキルアップの転職を目的に、MENTA(メンタ)を活用しました。期間は3ヶ月ほど。
結論としては、スキルアップにつながったとともに、MENTA(メンタ)は「中級者向け」のプラットフォームかなと思いました。
その結論に至る、利用した経緯から所感、使ってみて分かったおすすめのメンター選定条件まで、詳細について具体的にお伝えしていきます。
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
MENTA(メンタ)について紹介

MENTA(メンタ)はメンター(先生)を探して、個人間で契約できるプラットフォームです。
マーケティング・英語等のジャンルがありますが、特に「プログラミング分野のメンターが多い」強みがあります。
MENTAは「教えたい人」と「学びたい人」を オンラインでマッチングするサービスです。 プログラミングやデザインなどスキルを持った人がメンターとなって誰かに教えたり、 自分が学びたい分野のメンターを見つけて教えてもらったりできるスキルプラットフォームです。 現在約40,000人が利用しており、メンターは3,000名登録しています。
さらに、以下のような特徴があります。
プログラミングスクールより安価
ベテランエンジニアをメンターとして学べる
サービス内容はメンターによって異なり、目標に合わせて選定できる。
単発〜継続まで、契約単位がある。
3,000名のメンターがいるので、「自分にはどんなメンターが必要か」「どんなメンターを選ぶか」など、目利きできないと、かえって非効率な学習になる可能性があるので注意です。
その点を踏まえて、私も受講生として3ヶ月利用したので、本音ベースでレビューしていきます。
MENTA(メンタ)を知ったきっかけ
転職を目的としたプログラミング学習で、独学の限界を感じていた時、Twitterを見ていると、「MENTA(メンタ)がいい」とのツイートを、たまたま複数見かけたことがきっかけです。
MENTA(メンタ)を利用した経緯
WEBサイトを見ると、以下のような特徴がありました。
簡単にメンターを探せる
契約がスムーズ
プログラミングスクールよりも安価
当時、WEB制作(HTML・CSS・jQuery)のエンジニアから、WEBアプリ開発(React or Vue.js)のフロントエンドエンジニアとして転職を考えており、「必要なスキルを短期間で習得したい」と思っていました。
実際メンターを探してみると、習得したい技術の経験豊富な方が、たくさんいることが判明。
「業界の知識も知れて、転職に必要なスキルが身に付けられるなら・・・」と思い、早速使ってみることにしました。
利用した期間
2022年4月19日〜7月19日

MENTA(メンタ)を選んだ理由
メンターが複数人ではなく、一人のため、こちらの理解度も共有しながら、マンツーマンの個別サポート色が強い学習支援を受けられると思ったから。
どんな場面で、どのように、どのくらい使った?
以下のように利用しました。
JavaScriptとReactのカリキュラムに沿って毎日学習
不明点をチャットで質問
毎週のオンラインミーティングで、チャットで説明しづらい箇所を質問
1日2時間くらい学習
3ヶ月間
カリキュラムは、用意されていたメンターオリジナルのものを使用しました。予定になかったテストコードも学べて、とても良かったです。
メンターを選定した基準
実は、MENTA(メンタ)を利用するのは2度目であり、前回の反省から、メンターの選定基準を明確にして探しました。
今回探した、メンターの基準は以下です。
週1回オンラインミーティングがある
JavaScriptに精通している現役エンジニア
独自カリキュラムを持っている
質問の回答スピードが早め
一定のレビュー数がある
評価が良い
月額20,000円以内
※「金額的にちょっと難しいかな・・・」と思ったけど、該当したメンターの方、ずばり一択でした。
ちなみに1回目の利用は、以下のような選定基準でした。
週1回オンラインミーティングがある
JavaScriptに詳しいエンジニア
チャットで質問できる
月額10,000円以内
今回(2回目)と比べると、少しふわっとしています。
1回目は、「オンラインミーティングがあるからいいだろう」と安易な気持ちで契約したのですが、その場合、「何を元にJavaScriptを勉強するか(動画・書籍等)」はこちらで決めてないとダメで、正直失敗でした。
教材の説明からしないといけないですし、必ずしもどんな内容か知っている訳ではないので、歩調が合わせづらいです。
一方で、教材を持っているメンターであれば、内容を把握していますから、受講生側の理解度を知ってもらいやすいです。
知ってもらえると、理解度に合わせて解説してくれる可能性が高いので、必然的に、より個別対応色の強いサポートが受けられます。
このような背景があり、選定基準を明確に定めて探しました。
一度失敗したからこそ言えますが、「メンターを選ぶ基準」を事前に決めておくのをおすすめします。
MENTA(メンタ)を利用した結果
3ヶ月ほど利用し、JavaScriptの理解が深まりました(抽象的な表現ですが・・・)。
アルゴリズムから学習し、JavaScriptの基礎から学習できた
テストコードに関する理解が深まった
苦手意識が薄れた
結果的に業務に活かせて、レベルアップできた感じがあります。
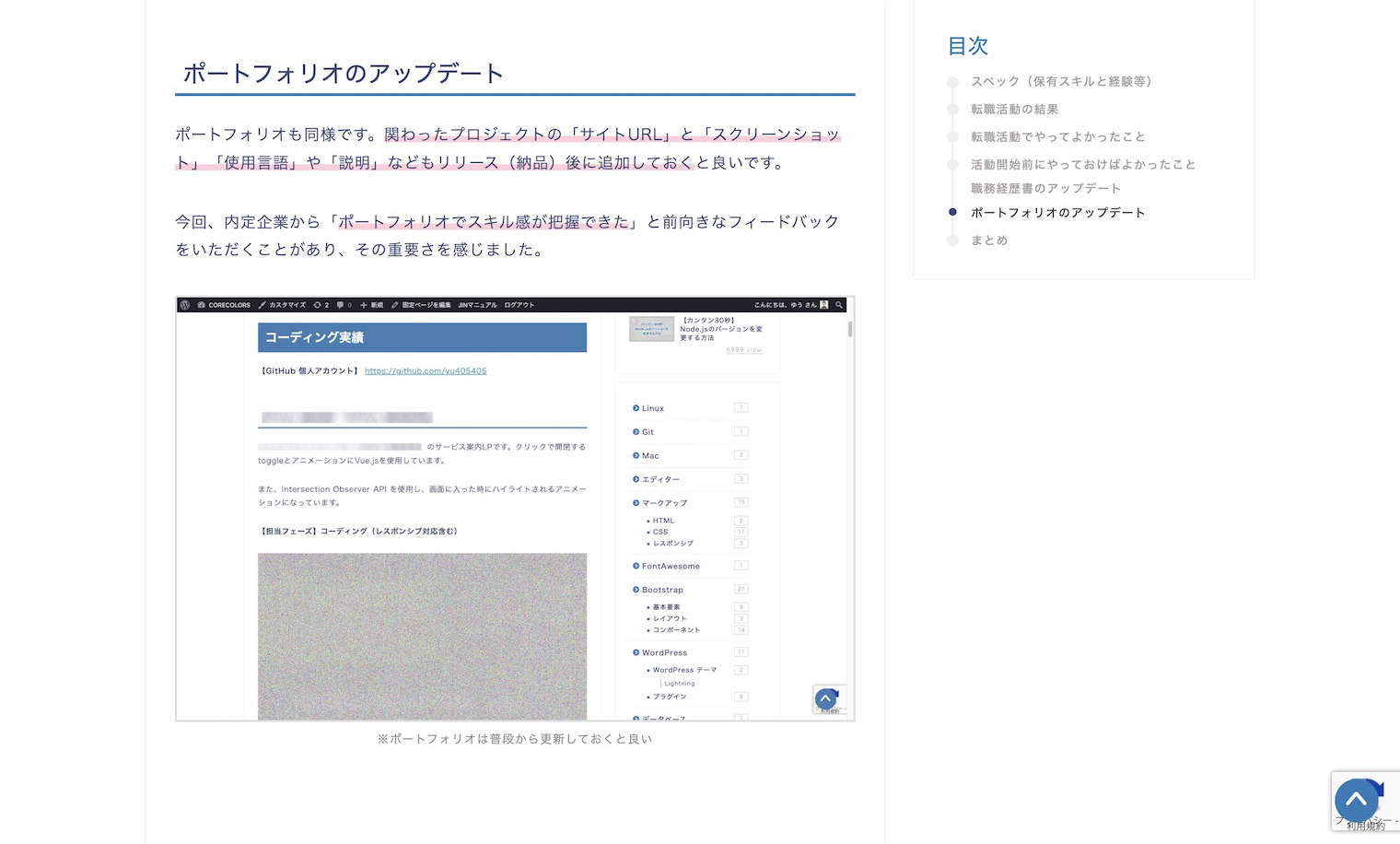
転職活動に直接は影響していませんが、その後、業務で実装可能な機能が増えたことで、ポートフォリオの掲載作品数が増え、内定につながるなど「間接的に影響があった」と言えます。
内定企業からは、準備していたポートフォリオを評価いただけました。

詳しくは、下記記事をご参考ください。

結論としては、「利用してよかった」です。
レビューも、1〜5段階評価で「5」をつけさせていただきました。
MENTA(メンタ)を使ってみて感じた4つのメリット
3ヶ月使ってみて感じたメリットを挙げます。
メンターが専属なので、個別サポートに強い
契約前にサービス内容や人柄、レビューが確認できる
プログラミングスクールより安価
仲介がいる安心感
メンターが専属なので、個別サポートに強い
他のメンターサービスは、メンターが複数人いるので個別サポート色が弱いです。そのため、質問するに至った状況を何度も説明する必要があります。
専属であれば、自分がどのくらい理解しているかを一度説明すれば良く、それに合わせた対応をしてもらいやすいです。
契約前にサービス内容や人柄、レビューが確認できる
事前にサービス内容はもちろん、メールの返信内容から人柄、他の受講生からのレビューが確認できるため、クオリティが把握できます。
プログラミングスクールより安価
契約は1ヶ月単位で可能。また、スクールよりも安価に利用できます。
仲介がいる安心感
運営会社があるので安心感があります。
万が一、契約直後にメンターと音信不通になった場合でも、自動キャンセルや返金対応を行ってくれます。
プラン契約から48時間以内にメンターの返信がない場合、自動でキャンセル・返金がおこなわれます。
メンター契約をしたにも関わらずそのまま放置され返信がないといった、トラブルを解決するための機能です。
ですが、一定数の評価があるメンターであれば、音信不通になる可能性は低いと思います。
※もちろん、前回・今回ともに音信不通になることはありませんでした。
MENTA(メンタ)を使ってみて感じた4つのデメリット
3ヶ月使ってみて感じたデメリットを挙げます。
メンターを探すのが大変
選定基準が明確でないと、外れメンターを引く可能性がある
横のつながりを持ちづらい
メンターが一人なので、返信スピードは早くない
メンターを探すのが大変
メンターによって、実装経験、教え方、提供サービスが違うので、これらを踏まえた上で探す必要があります。
参考情報としては、次の通り。
プロフィール
提供サービス内容
他の受講生のレビュー
メールでのやり取り
これらの情報から判断します。
※業界知識が全くない場合は、ちょっと大変だと思います。
選定基準が明確でないと、外れメンターを引く可能性がある
1回目の私のように、メンターを選ぶ基準が明確に定まっていないと、外れメンターに当たってしまう可能性があります。
何度もお伝えしている通り、選定基準を明確にしておくことで回避できます。
横のつながりを持ちづらい
イベント等を開催しているメンターでない限り、メンターと1対1のやりとりになるので、他のエンジニアとの交流は見込めません。
交流できるメリットとして、以下があります。
転職活動やトレンド等の情報共有ができる
学習のモチベーションが上がる
楽しい
ただ、調べると交流の機会を設けているメンターもいるようなので、選定条件の一つとしても良さそうです。
メンターが一人なので、返信スピードは早くない
複数人いるメンターサービスではないので、そこまで早くはありません。
※返信スピードの目安は、メンターのプロフィールで確認可能です。

24時間以内が多いです。個人でメンターをやるなら、これくらいが限界だと思います。。
総評【中級者向けのサービス】
結論からお伝えすると、中級者以上向けのサービスだと思いました。
初心者の方だと、そもそもどんな学習をすれば良いか分からず、メンターの提供サービスが、目標に効果的かどうかは判断しづらいです。
一方、一通り学習して「○○が苦手」など、不得意な箇所が自分でも把握できている場合は、それが得意なメンターを探して、学習できるかと思います。
したがって、事前に勉強して、自分の不得意分野が分かってから利用すると良いです。
さらに、繰り返しお伝えしていますが、理解度が共有しやすい理由で、メンター独自のカリキュラムがあると良いです。
※提供サービスが「質問回答」だけのメンターはおすすめしません。
具体的に「この部分が分からない」と意思表示しやすいですし、メンター側も自分で作ったカリキュラムなので、受講生の理解度を把握しやすく、それに合わせた説明がしやすいと思いました。
まとめると、「MENTA(メンタ)がおすすめ」なのは次のような人です。
自分に必要なことが分かっている人
「これからMENTA(メンタ)を利用したい人」にお伝えできることは、以下です。
メンター選定基準は明確にする
カリキュラムの有無は、成長速度に影響する
提供サービスが質問回答だけだと、スキルレベルを上げづらい
事前に勉強し、学習の全体像を把握できている状態で利用するのがベター
MENTA(メンタ)利用満足度は、「メンター選びにかかっている」と言えます。選定条件は事前に決めておきましょう!
口コミ・評判
Twitterから良い口コミ、悪い口コミを集めました。
良い口コミ・評判
「低価格ですごいメンターに教えてもらえる」という声が多いようです。
MENTA利用してちょうど1週間、もう1週間。良いメンターさんに出会えたおかげで、たったこの期間で飛躍的に分かることが増えたぞ。知らなかったこともたくさん知った。
— とげ@プログラミングもくもく/LINE構築◆人生の幸福9割以上ネコにある (@Toge_shiyouno) April 24, 2023
MENTAっていう、2000円くらいでプログラミングのどうしてもわかんないところメンターに相談できるサービスめっちゃ良い。わからないとこすぐ解決できる。
2000円はフツーに高いから、これから使う時は最終手段にしよ#MENTA #プログラミング#Swift #Swift初心者— まさよし (@En7kox1chFxuLJ3) February 1, 2021
駆け出しのときは、スキル不足で納品できなかったらどうしようという不安がありました😓
僕は緊急時には、MENTAのサービスを利用してました🤟
先輩エンジニアからアドバイスもらえるので、豚に金棒です😎最悪の事態を想定して、対策とればなんとかなります👍✨#Web制作#プログラミング
— たーさん@Web制作に人生救われた男 (@ta3_web) January 28, 2021
という訳でまずはさっそくMENTAでプログラミング関係のメンターさんに相談連絡をしてみました。
少しのお金ですごい人に教えてもらえる機会を得られるのだから、素晴らしいサービスだ…。@mentajp#駆け出しエンジニアと繋がりたい— ごとう (@gotoh_pg) May 25, 2020
悪い口コミ・評判
悪い口コミとしては、「使いづらい」「気軽に質問しづらい」という声があるようです。
前者は運営にフィードバックするとして、後者は、「メンターとの相性」がありそうですね。
というか menta 使いづらい
システムが悪い— piro (@piro0919) April 9, 2023
MENTAは教える側ばかりが不利になるような仕組みになっているので、マジで客層(メンティー)の質が悪過ぎる。
エンジニアとしてとか以前に、社会人としてヤバイ人が多すぎる。テックキャンプとか、MENTAとかは本当に客を選んだ方がいい。 https://t.co/6GO8joetjm
— レイ@データスチュワード (@7010Rei) March 25, 2023
午前の部 2案件完了!
灯油が切れたので、休憩して午後の部!
・歯医者
・商品データ
・相談MENTA の使い方が判んないから掲載止めようか悩み中
最近、ランサーズ系機能が複雑になりすぎて使いづらい🥲
— クエビコ🛒Shopify商品登録💻知恵のかかし (@cuebko) December 26, 2022
頭が悪すぎる質問に優しく回答してくれないか?
私はこう思うのをどう思うか?
それについては分からない、分かる
などを気軽に相談できるかなと考え『menta』に登録してみたのですが前に進めない。聞くってこんなに恐怖だったけ…。
全部把握していないのがいけないんだよな…— sachiko-kame (@854729) November 10, 2019
口コミは、以上のような内容でした。
MENTA(メンタ)の利用手順
最後に、MENTA(メンタ)の利用手順について解説します。
手順は4ステップです。
アカウント作成
メンターを探す
プランを選び、(できれば)事前にメンターに連絡する
契約する
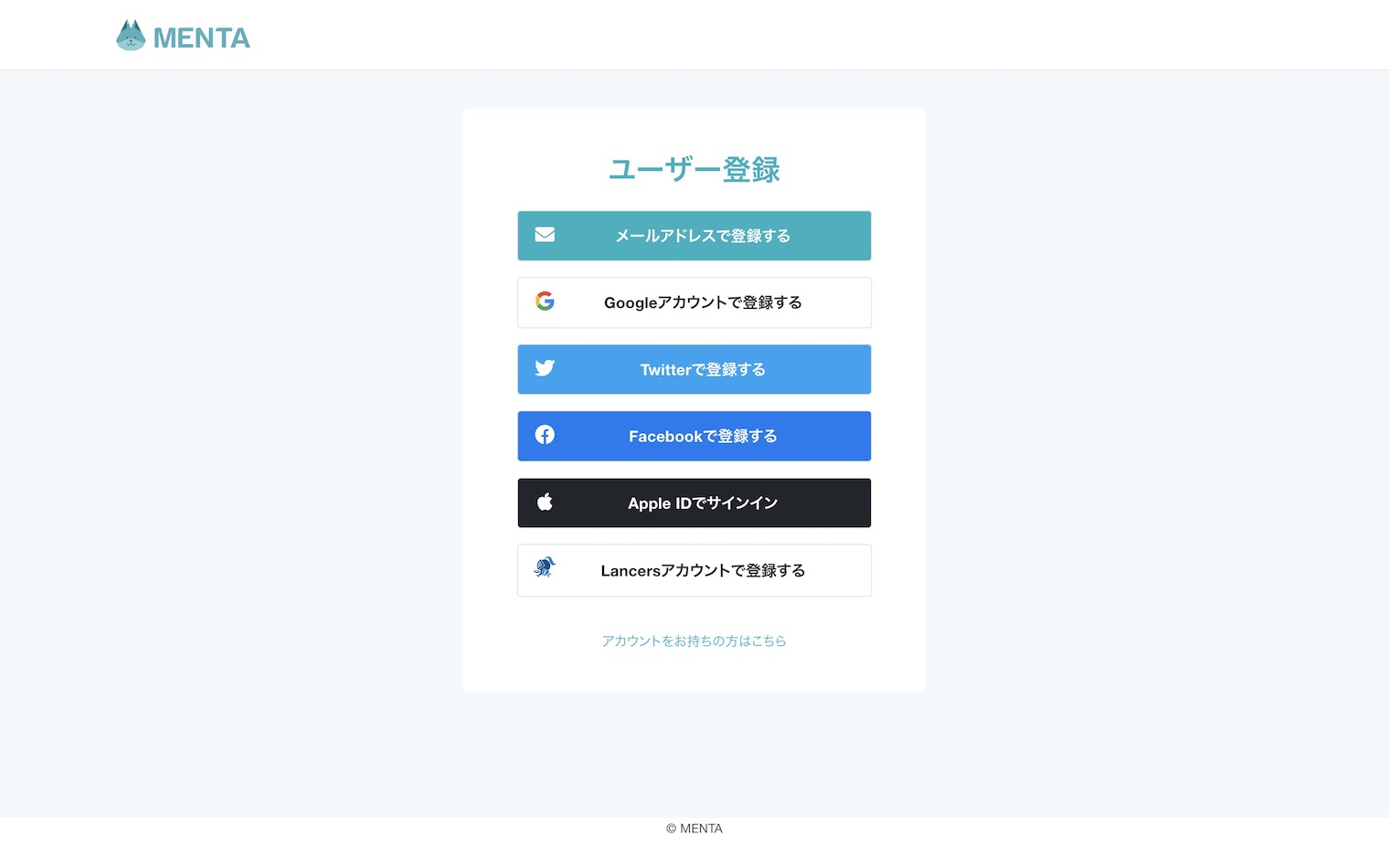
アカウント作成
公式サイトに飛び、MENTA(メンタ)のアカウントを作成します。

メールアドレス、または各種SNSアカウントで、MENTA(メンタ)アカウントを作成。

メンターを探す
アカウントが作成できたら、メンターを探しましょう。

検索窓に学びたい言語を入力し、検索します(※JavaScriptを例とします)。

プロフィール文・提供サービス等で、メンターを選びます。
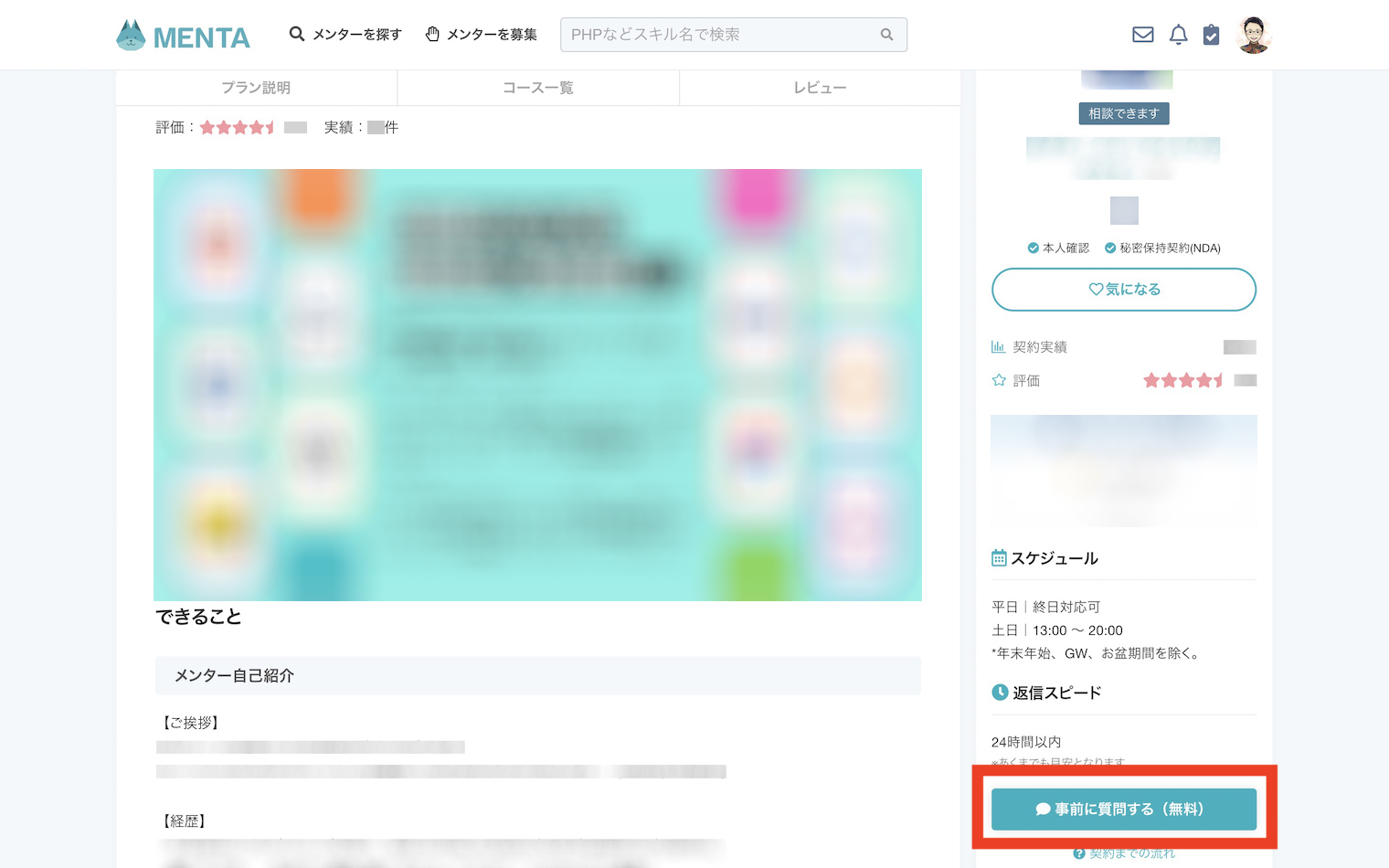
プランを選び、(できれば)事前にメンターに連絡する
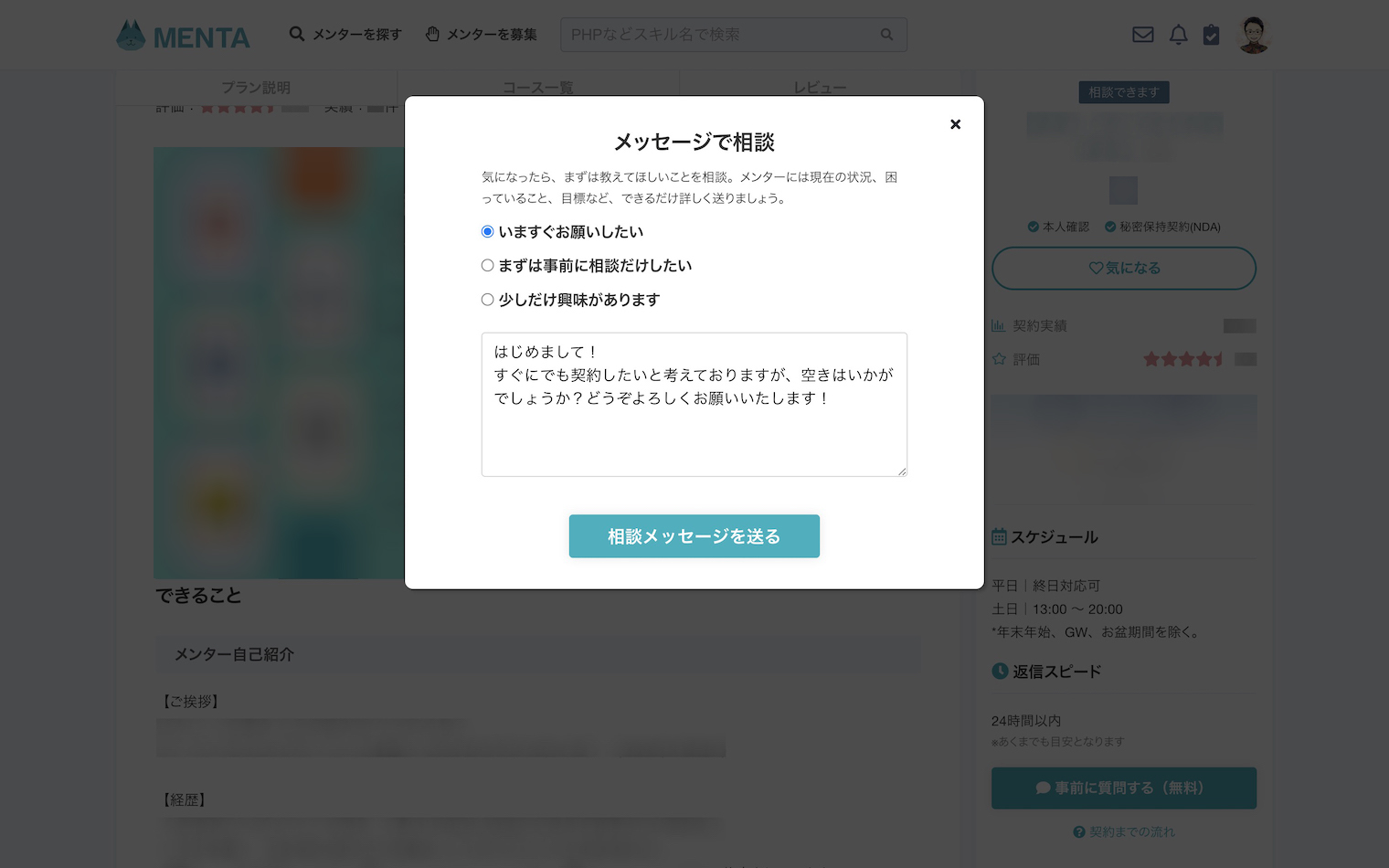
契約したいプランが見つかったら、できれば事前にメンターに連絡しましょう。
契約後の「こんなはずじゃなかった……」をなくすためです。

聞き方が分からなくとも、事前に定型文が入力されているので安心。

契約する
やり取り後、問題なければ決済して、学習スタートです。
まとめ
本記事では、「【本音レビュー】MENTA(メンタ)を3ヶ月使って感じたメリット・デメリット【きっかけ・理由・感想】」について以下のことをお伝えしました。
MENTA(メンタ)について紹介
MENTA(メンタ)を知ったきっかけ
MENTA(メンタ)を利用した経緯
MENTA(メンタ)を利用した結果
MENTA(メンタ)を使ってみて感じた4つのメリット
MENTA(メンタ)を使ってみて感じた4つのデメリット
総評【中級者以上向け】
口コミ・評判
MENTAの利用手順
何度もお伝えしている通り、MENTA(メンタ)はメンターの選定基準が大切ですので、ぜひ明確にしてから利用してください。
気になった方は、まず無料アカウント登録から始めてみて下さい。
登録はこちら。